収益化を目指すブロガーのほとんどは、WordPressを利用しています。
WordPressでサイトを開設すると、プラグイン(拡張機能)により、カスタマイズがしやすくなるためです。
WordPressそのものは無料で利用できますが、WordPressの利用に際しては、①ドメイン、②レンタルサーバーが必須と言っていいでしょう。
それぞれ年額もしくは月額がかかり、①②両方を合わせると、1年で約1万円ほど必要です。
経費はかかりますが、それ以上に収益を得ることができれば黒字。
ブロガーによって収益はまちまちですが、月百万円以上報酬を得ている人も意外と多いので、夢がありますよね。
ドメインとレンタルサーバーの申請:ムームードメイン/エックスドメイン
ドメインを取得できるサイトは数多くあります。
しかし、先に述べたように、ドメインとレンタルサーバーの両方が必要となることから、その2つをセットで申し込んでいる人がほとんどです。
ドメインとレンタルサーバーを同じ運営会社で申し込むと支払いの手間が省けます。
私自身は、【ムームードメイン+ロリポップ】の組み合わせと、【エックスドメイン+エックスサーバー】の組み合わせを使っています。
【ロリポップ】は格安レンタルサーバーです。なるべく安い費用でWordPressを使いたい人向けにおすすめです。
【エックスサーバー】はアクセス集中に強いレンタルサーバーです。
【ムームードメイン+ロリポップ】
【エックスドメイン+エックスサーバー】
エックスドメインとドメイン設定の方法
最初に、エックスドメインでドメインの取得を行います。
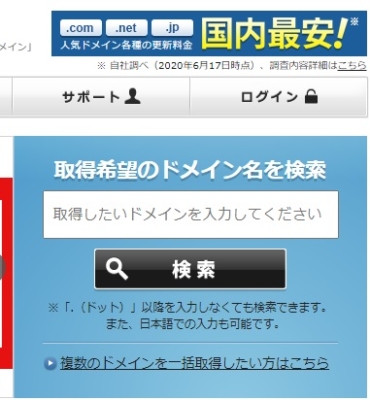
エックスドメインのトップページにアクセスします。

手に入れたいドメインを入力し、「検索」をクリックします。

ドメインを選択し、「取得手続きに進む」をクリックし、購入します。

購入したドメインの情報については、エックスサーバーの管理パネルから見ることもできるため、とても便利です。
エックスサーバーの管理画面を開きます。

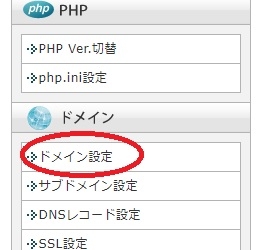
サーバーパネルを開き、画面下へスクロールし、「ドメイン設定」をクリックします。

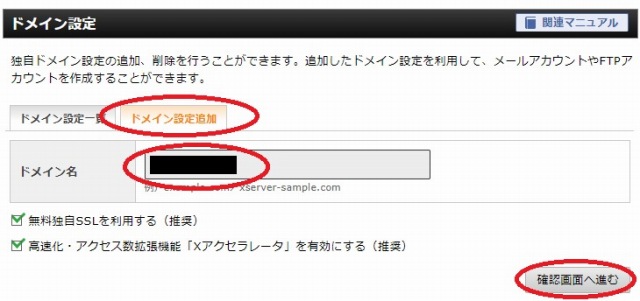
「ドメイン設定追加」タブをクリックした後、購入したドメインを入力し、「確認画面へ進む」をクリックします。

「追加する」をクリックします。

必要事項を入力し、「確認画面へ進む」をクリックします。
以上でドメイン設定が完了です。
エックスサーバーでWordPressサイトを開設する方法
エックスサーバーでWordPressサイトを開設する方法は、以下のとおりです。
最初に、エックスサーバーのサーバーパネルを開きます。

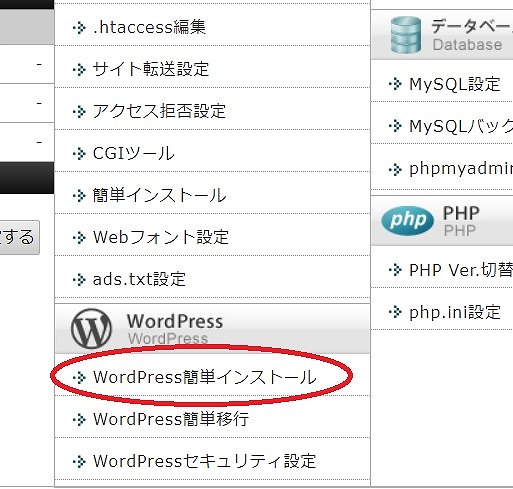
画面下へスクロールし、「WordPress簡単インストール」をクリックします。

当該のドメイン名を選択します。
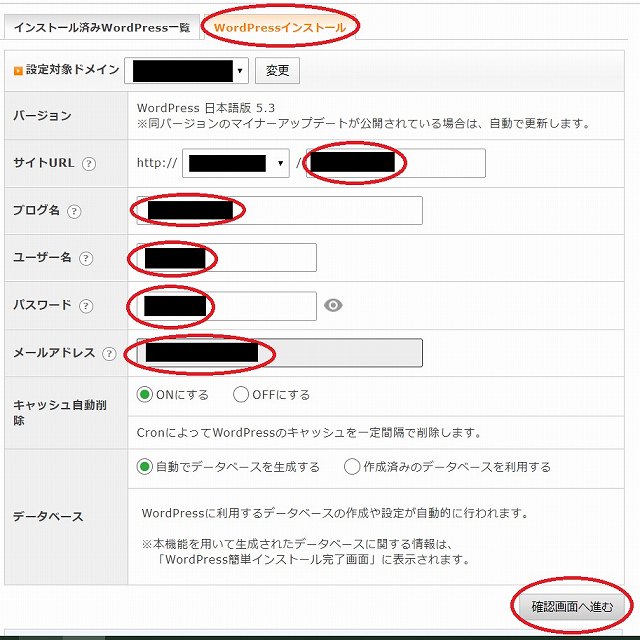
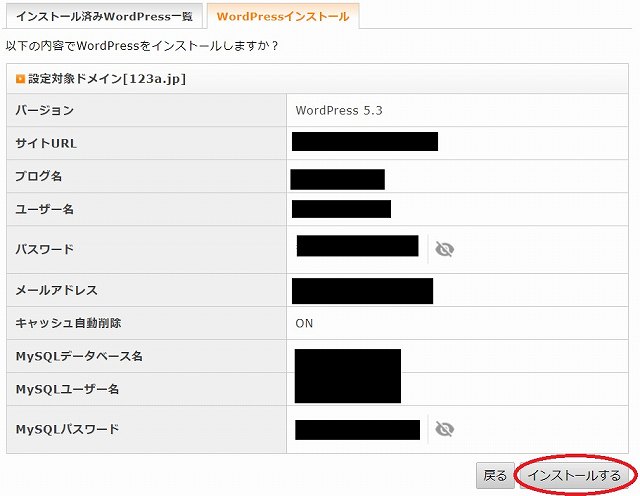
「WordPressインストール」タブをクリックします。

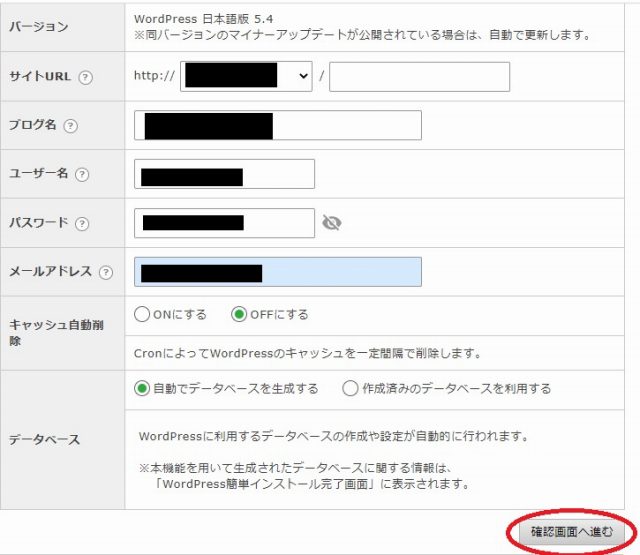
トップページとなるURLを決め、必要事項を入力し、「確認画面へ進む」をクリックします。

内容を確認し、「インストールする」をクリックします。
これでインストールは完了です。
WordPressサイト開設後すぐに行うこと
WordPressサイト開設後、ニックネームの登録、パーマリンク・ディスカッションの初期登録を行います。
ニックネームの登録
WordPress設置後、すぐにしておきたいのがニックネームの登録です。これを怠ると、サイトが乗っ取られるリスクが増します。
WordPressのデフォルトでは、IDがそのままユーザー名として使われるため、その状態で一つでも記事を投稿すれば、投稿者名、すなわちIDが丸わかりとなってしまいます。
IDさえ分かれば、悪意のある人は、パスワードさえ見破れば簡単にアクセスできてしまいますよね。そのため、ニックネーム登録は極めて重要なことなのです。
ダッシュボードで「ユーザー」の「プロフィール」をクリックします。
続いて、任意の「ニックネーム」(※絶対にIDと同じにしないこと)をつけ、それをブログ上の表示名とします。
たったこれだけのことなのですが、これでサイトのセキュティレベルが上がります。
パーマリンクの設定
WordPressのダッシュボードの「設定」をクリックし、続いて「パーマリンク設定」をクリックします。
数字ベースにしておくと記事をアップした際に最も短いURLになるため、リンクを張る際に便利です。
※「投稿名」にする人もいます。「投稿名」の場合、ディレクトリで日本語名を使うことは避けます。
「数字ベース」にチェックをつけ、「変更を保存」をクリックします。
ディスカッションの設定
続いて、記事に対してコメントできないようにします。
コメントがほしい、という人もいるでしょうが、誰でもコメントが入れられるようにしておくと、間違いなく迷惑コメントに悩まされます。
どうしても双方向のやりとりがしたいという場合は、SNSとの連携を検討しましょう。
ダッシュボードで「設定」→「ディスカッション」をクリックします。
すべてのチェックを外し、「変更を保存」をクリックします。
これで投稿記事には、一切のコメントが入らなくなります。
サイトのSSL化
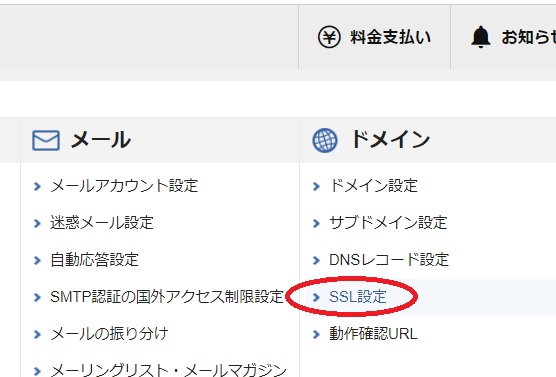
サイトのSSL化ができていない場合は、SSL化を行います。

SSL化の設定は、レンタルサーバーの管理画面で行います(上の画像は、エックスサーバーのサーバー管理画面)。

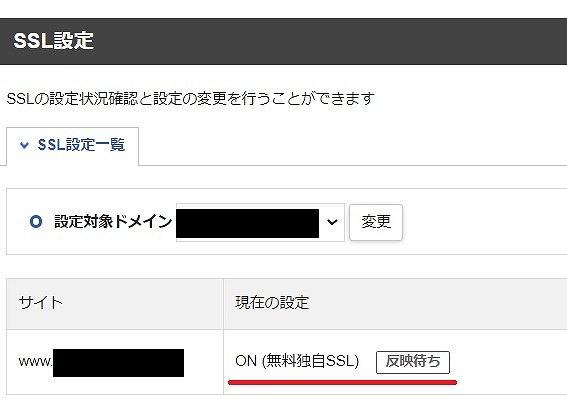
当該ドメインを選択します。

SSL設定を「ON」にします。
エックスサーバーの場合、SSLが反映されるまで約1時間かかります。
「反映待ち」の表示が消えるまで気長に待ちましょう。
SSL設定が完了した後、WordPressサイトのダッシュボード「設定」→「一般」で「http」のURLを「https」へ変更します。(※再度、ログインが求められます。)
有料テーマを使うと、簡単に美しいサイトを作れる!
上記の初期設定を終えた後、サイトデザインを行うのですが、独学で学ぶのはかなり難しいです。
短時間で見栄えの良いサイトを作るには、有料テーマを購入するのが手っ取り早いです。
2023年現在、収益化を目指すブロガーの間で最も人気のある有料テーマは「SWELL」です。
私も「SWELL」を使ってサイトづくりを行っています。

SWELL購入後の3ステップ
SWELL購入後、最初にすべきことを3ステップでまとめました。
1) 親テーマ・子テーマをインストールする
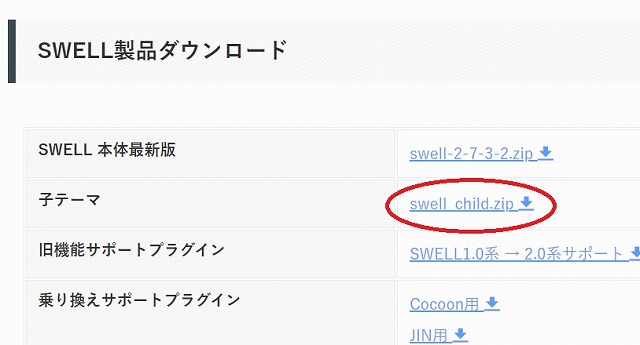
最初に、購入済みの親テーマをインストールし、有効化します。

続いて、無料で提供されている子テーマをインストールし、有効化します。
2) 6つのデモサイトから好みのデザインを選ぶ
SWELLには、6つのデモサイトが用意されています。
デモサイトをベースにすると、簡単に美しいサイト制作が行なえます。
デモサイトのデザインを自サイトへ適用する方法は、以下のとおりです。
SWELLフォーラムにログインした後、「マイページ」を開き、画面下へスクロールします。
デモサイトの着せ替えデータを配布しているページへのリンクがあります。
6つのデザインから任意のものを選び、ダウンロードします。
フォルダ内にある拡張子「dat」のファイルのみを、Desktopなどへ移します。
プラグイン「Customizer Export/Import」をインストールし、有効化します。
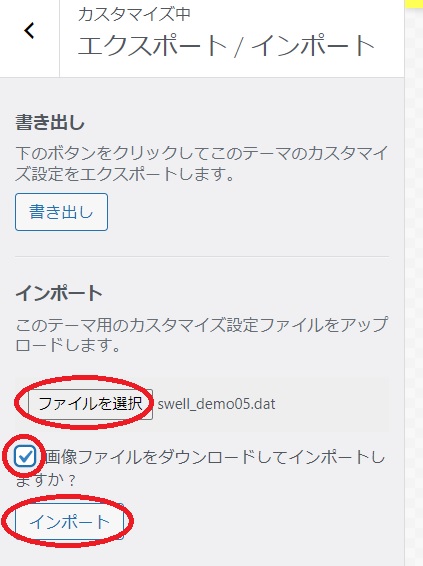
ダッシュボードの「外観」→「カスタマイズ」で「エクスポート/インポート」をクリックします。

「画像ファイルをダウンロードしてインポートしますか?」にチェックをつけた後、上記のdatファイルをインポートします。
デモと同じデザインへの着せ替えが、これだけで完了します。
以降、SWELLのテーマカスタマイザーを使ってデザイン設定を行います。
SWELLの使い方の詳細については、公式サイトの「設定マニュアル」に書かれています。
3) プラグインをインストール・有効化する
必要なプラグインをインストールし、有効化します。
私がよく使っているプラグインの詳細については、別記事でまとめています。
上記以外にも、プラグインは無数にあります。
ただし、多くのトラブルがプラグインによって引き起こされています。
SWELLユーザーは、なるべくSWELL推奨のプラグインを使用し、それ以外のプラグインを使う際は十分に気をつけましょう。

Google AnalyticsとSearch Consoleの設定
続いて、「Google Analytics」と「Search Console」の設定を行います。
1)「Google Analytics」へサイト登録を行う
ブログを運用する際、アクセス分析は欠かせません。
そこで必要になるのが「Google Analytics」です。
「Google Analytics」へのサイト登録の方法は、以下のとおりです。
最初に、「Google Analytics」の管理ページを開き、左下にある「管理(歯車アイコン)」をクリックします。

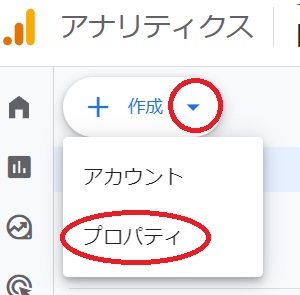
「+作成」横の▼をクリックした後、「プロパティを作成」をクリックします。

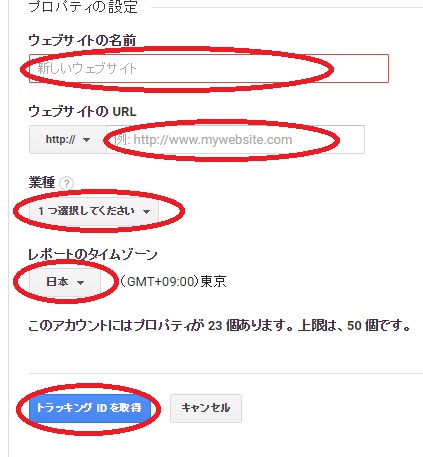
サイト名、サイトURL、業種を選択し、「レポートのタイムゾーン」を「日本」にし、「トラッキングIDを取得」をクリックします。
以上で、「Google Analytics」へのサイト登録は完了です。
2) 「Google Analytics」とブログサイトを紐づける
「Google Analytics」とブログサイトとの紐づけに関しては、プラグイン「SEO SIMPLE PACK」を活用すると簡単に行なえます。
「SEO SIMPLE PACK」での設定方法は、以下のとおりです。
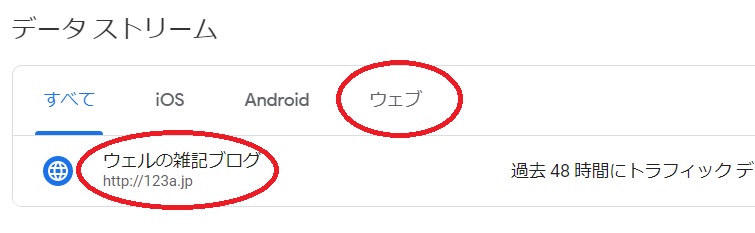
Googleアナリティクスの管理画面を開き、管理(歯車マーク)」の「データストリーム」をクリックします。

「ウェブ」タブをクリックした後、当該サイトをクリックします。
右上に表示される、「G」から始まる「測定ID」をコピーします。
WordPressダッシュボードの「SEO PACK」→「一般設定」で「Googleアナリティクス」タブをクリックします。
「”Measurement ID” for GA4」の欄に「G」から始まる「測定ID」を貼り付けます。
以上で、「Google Analytics」とブログサイトとの紐づけは完了です。
3)「Search Console」へサイト登録を行う
次に、「Search Console」へサイト登録を行います。
「Google Analytics」と並び、「Search Console」もアクセス分析に不可欠です。
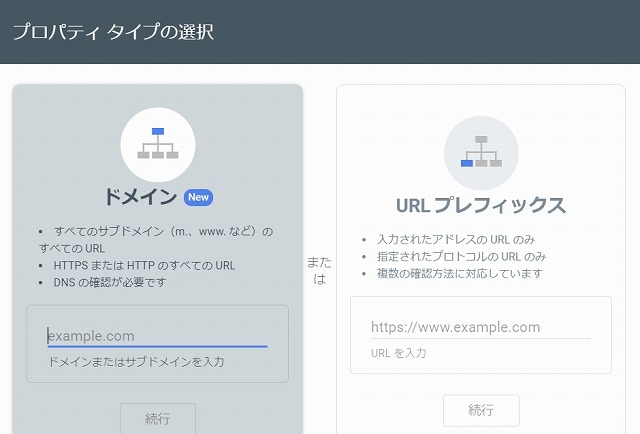
「Search Console」への登録方法は、以下のとおりです。

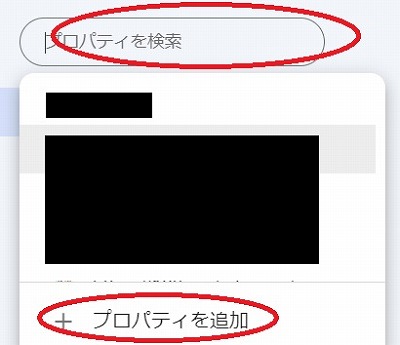
「URLプレフィックス」を選択し、URLを入力します。
これで「Search Console」へのサイト登録は完了です。
4)「Google Analytics」と「Search Console」の関連付けを行う
最後に、「Google Analytics」と「Search Consple」の関連付けを行います。
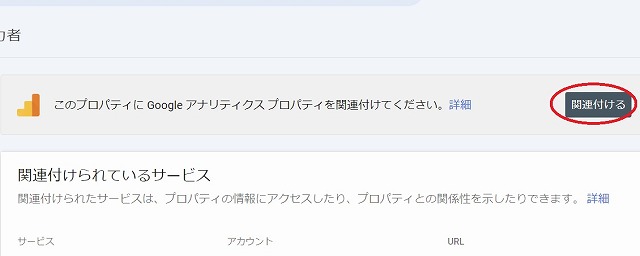
関連付けを行う方法は、以下のとおりです。
「Search Console」のヘルプページを開き、「関連付けの設定ページを開く」をクリックします。

左上の▼マークをクリックし、当該サイトを選択します。

「関連付ける」をクリックした後、「Google Analytics」に登録されている当該サイトを選択し、「保存」します。
上記の①②を繰り返し、正しく関連付けが行えているか確認します。
以上で、「Google Analytics」と「Search Console」との関連付けは完了です。
5) アドセンスの広告を貼る(アドセンス利用者のみ)
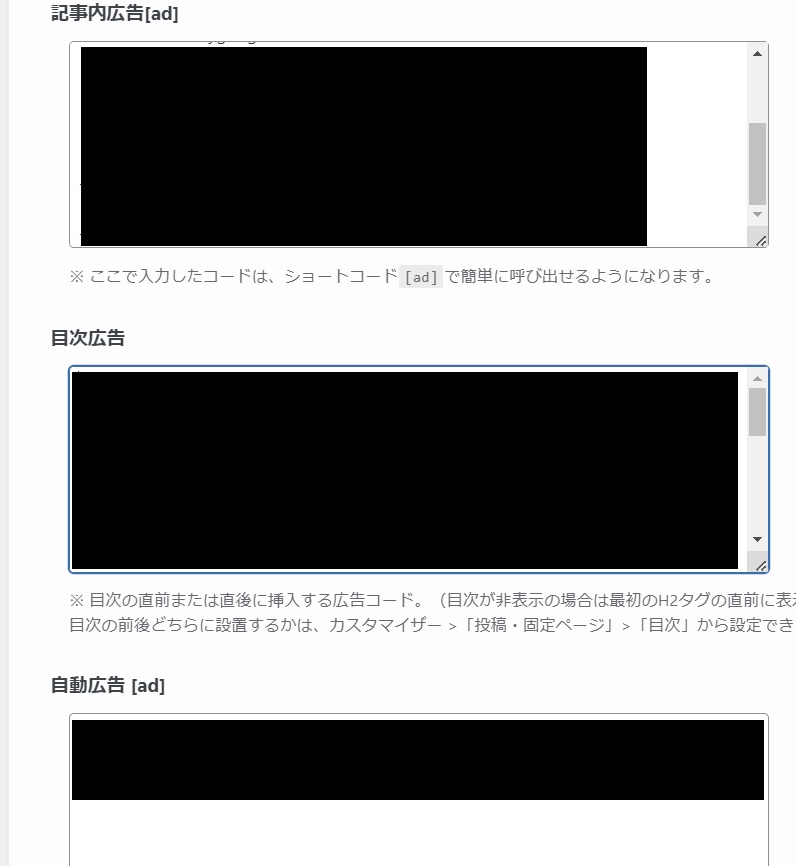
Googleアドセンスを使う場合は、ダッシュボードの「SWELL設定」をクリックします。
「広告コード」タブをクリックした後、「記事内広告」「目次広告」「自動広告」の欄に広告コードを貼り付けます。

「記事内広告コード」 に関しては、記事内でショートコード [ad](※adは小文字で入力)と入力することによって表示させることができます。
また、「目次広告」に広告コードを入れると、目次の直前または直後に広告を貼ることができます。

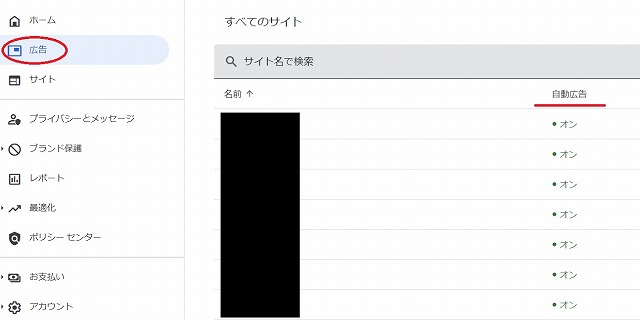
自動広告を貼る場合、アドセンスの管理画面を開き、当該ドメインの自動広告を「オン」にします。
サイトのヘッダー画像を作成する
WordPressでは、任意でヘッダー画像を表示させることができます。
SWELLでのヘッダー画像としては、1200 x 360pxくらいがちょうどいい感じになります。
目次が正しく機能しない場合は?
「SWELL設定」で「機能停止」タブをクリックします。

「スムーススクロール」を停止するにチェックをつけ、「変更を保存」します。