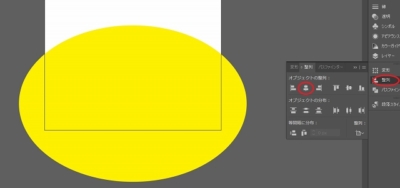
①楕円を作る

最初に、楕円を作ります。
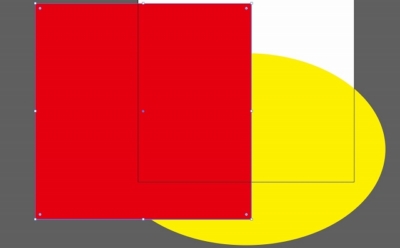
②アートボードと同じサイズの正方形を作る

アートボードと同じサイズの正方形を作ります。色は任意で大丈夫です。
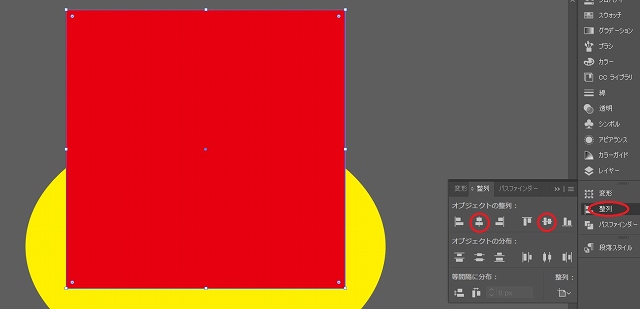
③「整列」で正方形をアートボードの中央に合わす

正方形を選択した後、「整列」をクリックします。
「水平方向中央に整列」と「垂直方向中央に整列」をクリックし、正方形をアートボード中央に移動させます。
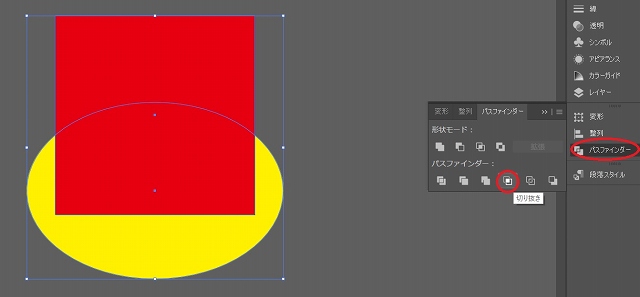
④2つの図形を選択し、「パスファインダー」で「切り抜き」をクリックする

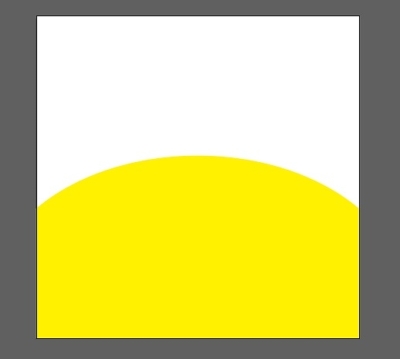
楕円と正方形を同時選択し、「パスファインダー」で「切り抜き」をクリックします。

2つの図形が重なった部分だけ、切り抜かれます。
⑤文字列をグループ化し、水平方向中央に移動させる

「Amazon」「プライムデー」と、別々のエリアに入力します。
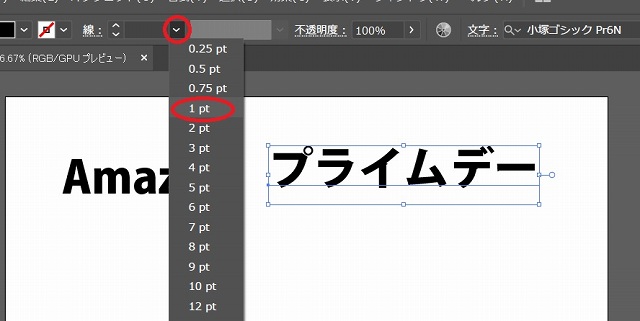
「プライムデー」の文字を若干太くしたいので、「線」で「1pt」をクリックします。1pt分だけ文字が太くなります。

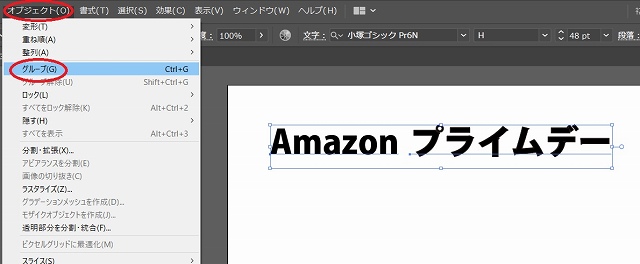
「Amazon」と「プライムデー」の文字列を「グループ」化します。

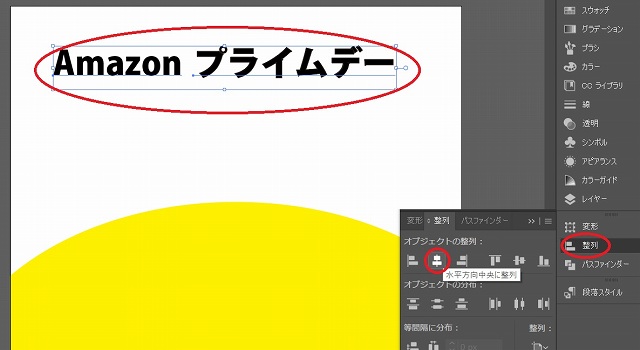
「整列」の「水平方向中央に整列」をクリックし、文字列をアートボード中央へ移動させます。
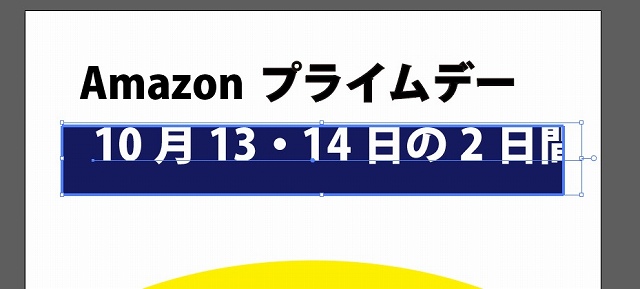
⑥紺色の横長長方形を作り、テキストを書く

紺色の横長長方形を作り、「10月13・14日の2日間」とテキストを書きます。
⑦「Alt」キーを長押ししながら「←」「→」キーを使い、字間の調整を行う

「Alt」キーを長押しながら「←」「→」を使い、字間調整を行います。
⑧手書き風フォントを追加する

同じ種類のフォントでは、のっぺりとした印象になるため、手書き風フォントを使うことにします。
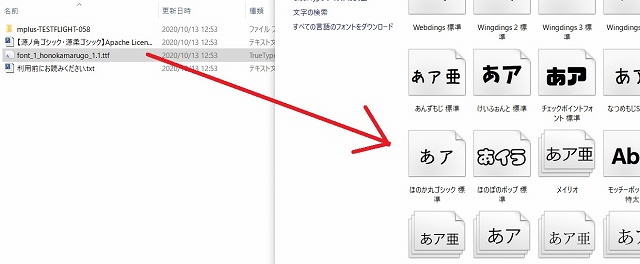
ここでは「ほのか丸ゴシック」を使います。
「ほのか丸ゴシック」をダウンロードし、フォルダ内にある「ttf」ファイルをパソコンの「ローカルC」→「Windows」の「Fonts」へコピーします。
これで、イラストレーターでも、「ほのか丸ゴシック」が使えるようになりました。
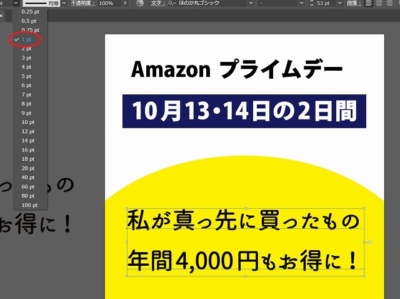
⑨行間の調整をする

行間が開きすぎているため、少し詰めます。

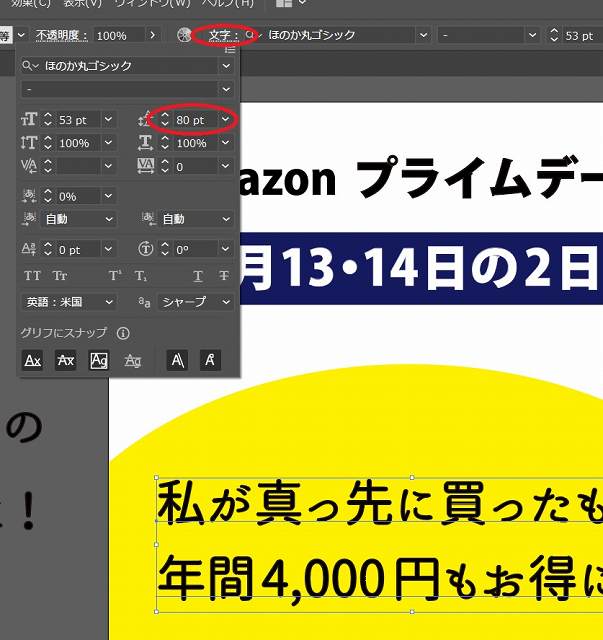
「文字」をクリックし、「行送りを設定」をクリックします。
任意の行間に変更します。

これで一旦、出来上がりました。
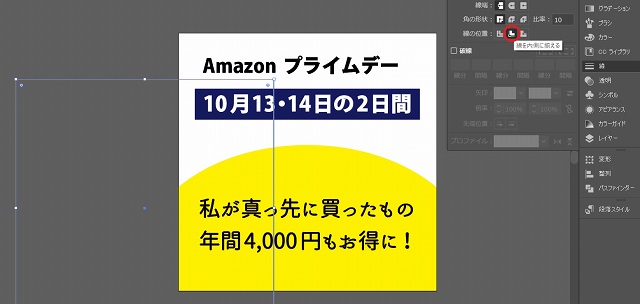
⑩正方形の枠線を作る
このまま背景が白いページへ画像をアップすると見にくいため、最後に正方形の枠線を作ります。

アートボードと同じ大きさの枠線を作ります。
「塗り」なしで、「線」を「1pt」の任意の色にします。

「整列」で「水平方向中央に整列」「垂直方向に整列」をクリックし、完成です。