イラレで最初のうち、意外と手こずるのが表の作成です。

そこでここでは、表作りの一例として、上の画像のようなカレンダーを作ってみます。
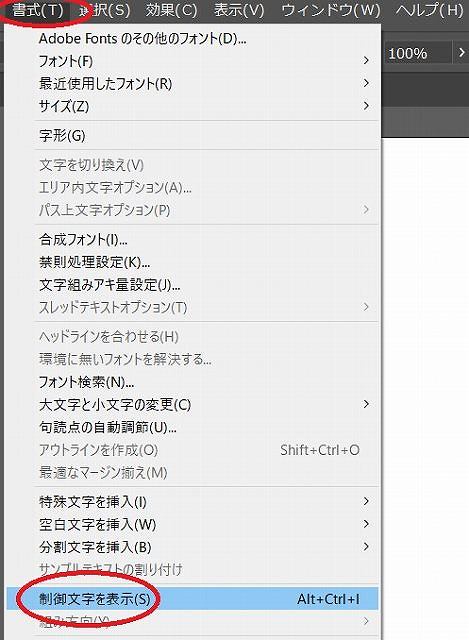
①「書式」で「制御文字を表示」をクリックする

最初に、「書式」で「制御文字を表示」をクリックします。
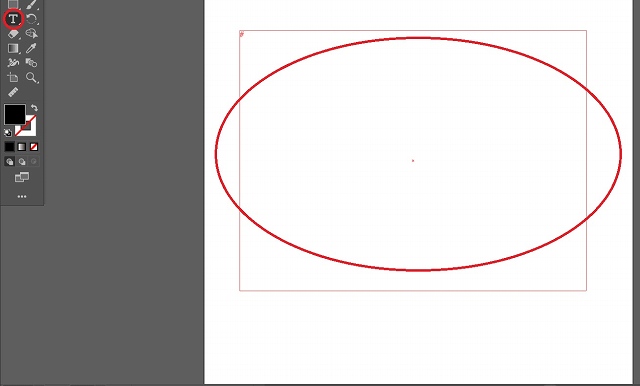
②表を配置したい場所に、ざっくりとテキストエリアを作る

表を配置したい場所に、ざっくりとテキストエリアを作ります。
この時、全体のバランスを考えて、レイアウト枠を作ります。
ここではシンプルなカレンダーのため、幅も高さも広めで、後に加える「2021年」「3月」が書き込めるスペースを上部に残しておきます。
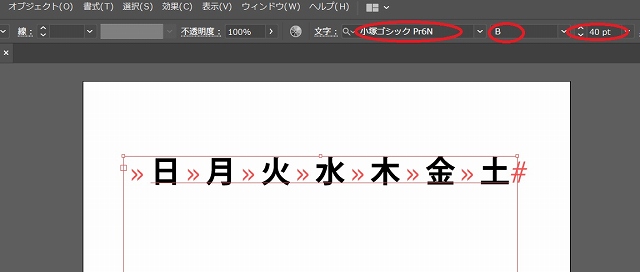
③「タブ」→テキスト→「タブ」→テキストの順で書く

「タブ」→テキスト→「タブ」→テキストの順で書きます。
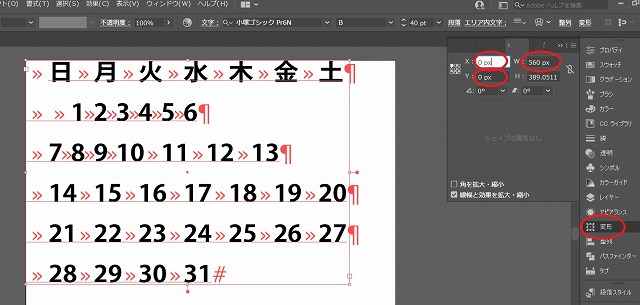
④改行した後も、「タブ」→テキスト→「タブ」→テキストの順で書く

改行した後も、「タブ」→テキスト→「タブ」→テキストの順で書きます。
カレンダーの1日は月曜日(2列目)のため、ここでは最初に2回タブを入れています。
⑤「整列」で「幅」を指定し、X軸を「0 px」、Y軸も「0 px」にする

「整列」で「幅」を指定し、X軸を「0 px」、Y軸も「0 px」にします。
1列の幅を80pxとすると全部で7列のため、幅を560pxにしました。
なるべく、きりのいい数字にすると、表を作る際のタブ位置計算が楽になります。
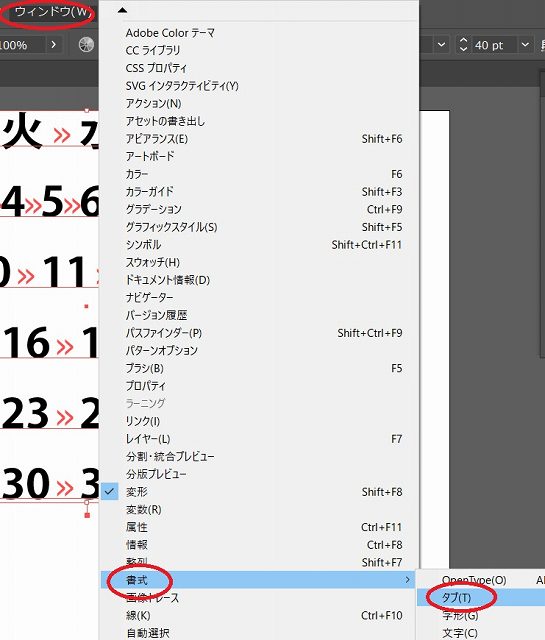
⑥「ウィンドウ」の「書式」で「タブ」をクリックする

「ウィンドウ」の「書式」で「タブ」をクリックします。

すると表の幅にびったり合ったタブルーラー(定規のようなもの)が現れます。
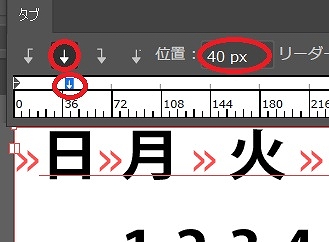
⑦「中央揃えタブ」をクリックし、最初のタブ位置を「40px」にする

「中央揃えタブ」をクリックし、最初のタブ位置を「40px」にします。
※ここでは1列の幅が80pxのため、最初の位置が40pxになります。
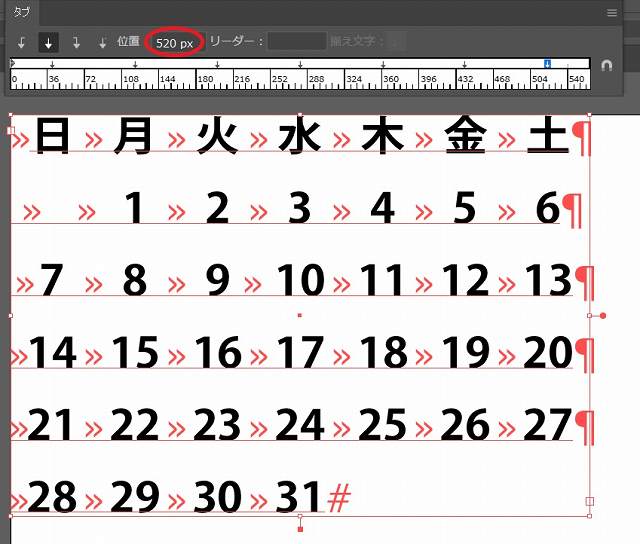
⑧120、200、280、360、440、520pxの位置にタブを配置する

続いて、120、200、280、360、440、520pxの位置にタブを配置します。
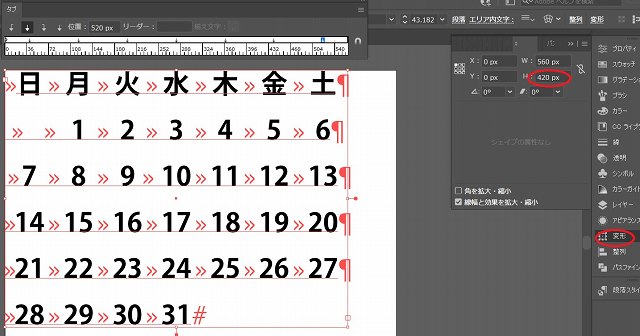
⑨「変形」で高さを「420px」にする

「変形」で高さを「420px」にします。
※ここでは分かりやすい数字として、1行70px x 6行で420pxにしました。
⑩「直線ツール」をクリックし、560pxの水平線を書く

「直線ツール」をクリックします。

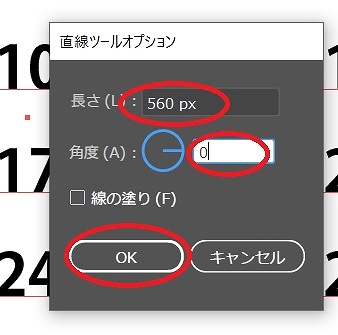
表の幅が560pxのため、それと同じ「560px」の幅の水平線を書きます。
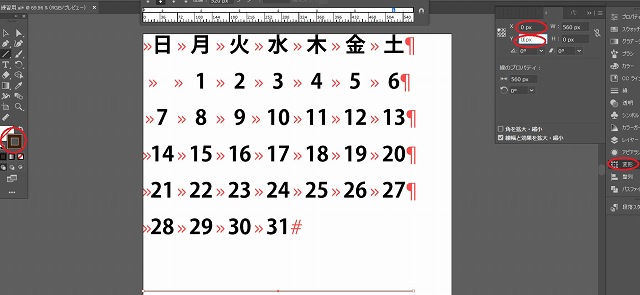
⑪「線」を黒にし、「変形」でX軸「0px」、Y軸「0px」の位置へ移動させる

「線」を黒にし、「変形」でX軸「0px」、Y軸「0px」の位置へ移動させます。
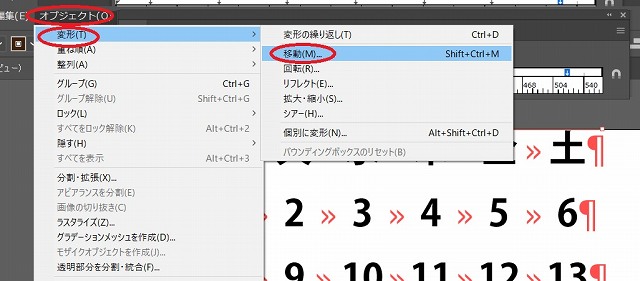
⑫「オブジェクト」の「変形」で「移動」をクリックする

「オブジェクト」の「変形」で「移動」をクリックします。
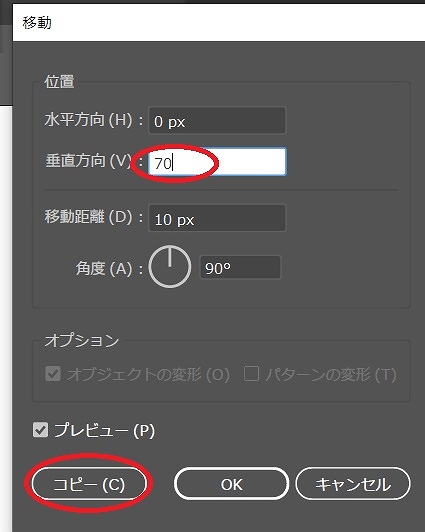
⑬「垂直方向」で「70px」と指定し、「コピー」をクリックする

「垂直方向」で「70px」と指定し、「コピー」をクリックします。
※ここでは1行を70pxで先に計算していたので、それと同じ「70px」を指定しています。

上の画像のように線がコピーされました。
⑭「Ctrl」キーを長押ししながら「D」キーを5回押す

「Ctrl」キーを長押ししながら「D」キーを5回押すと、上の画像のようになります。
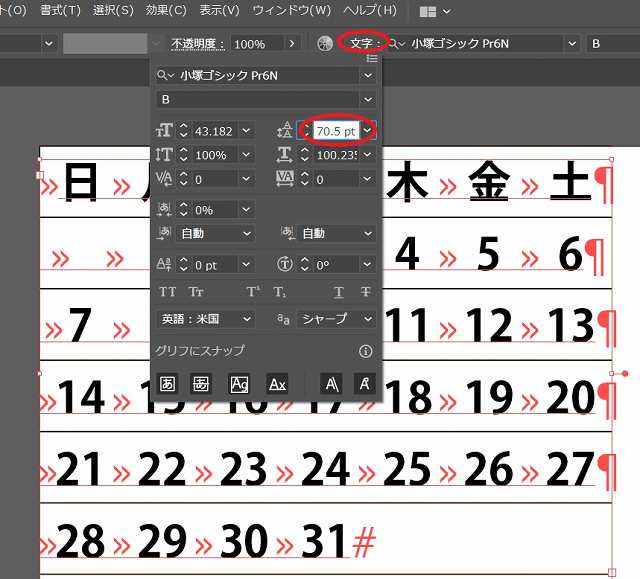
⑮1行目が線と線の真ん中にくるよう微調整した後、「文字」で「行送りを設定」する

1行目が線と線の真ん中にくるよう微調整した後、「文字」で「行送りを設定」します。
⑯「420px」の垂直線を書き、X軸「0px」、Y軸「0px」の位置へ移動させる

上記と同様の方法で、今度は「420px」の垂直線を書き、X軸「0px」、Y軸「0px」の位置へ移動させます。
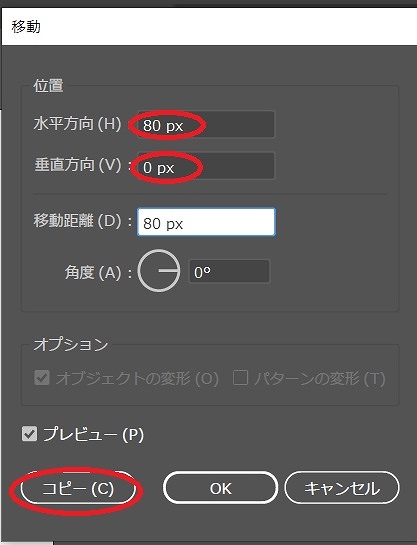
⑰「オブジェクト」の「変形」で「移動」をクリックし、「水平方向」に「80px」と入力し、「コピー」をクリックする

「オブジェクト」の「変形」で「移動」をクリックし、「水平方向」に「80px」と入力し、「コピー」をクリックします。
その後、「Ctrl」キーを長押ししながら「D」キーを6回押します。

これで表ができました。
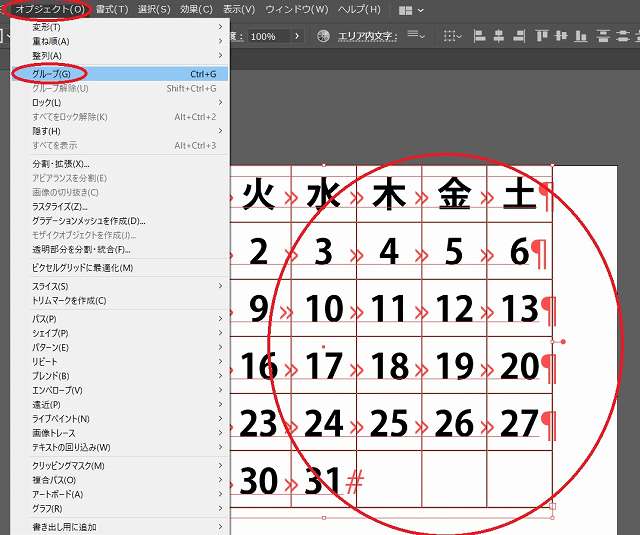
⑱表全体を選択し、「オブジェクト」で「グループ」をクリックする

表全体を選択し、「オブジェクト」で「グループ」をクリックします。
これで表のグループ化ができました。

表をバランス良い場所へ移動させ、残りのテキストを配置し、色をつけるとカレンダーの出来上がりです。