アルファベットを縦書きにする方法
文字を縦書きにした時に困るのがアルファベットの扱いですね。
例えば、「WHO」のような文字を縦書きにしたい時があります。イラストレーターではどうすればいいのでしょうか?

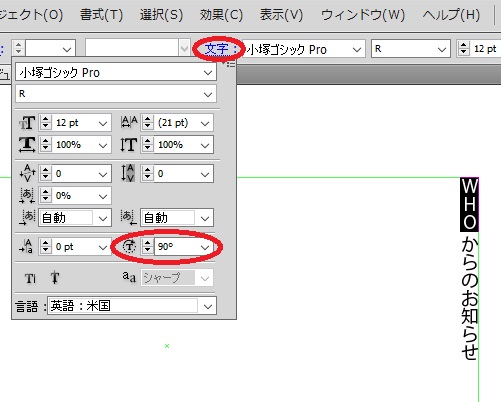
まずはアルファベット文字を範囲選択します。
その後は、「文字パネル」を開き、「文字回転」で文字を「90°」回転させるだけです。

これであっさり解決ですね!
ブラシを活用して味わいを出そう
デジタルなものは、とかくカクカクとなりがちです。そこでブラシも活用して味わいのあるデザインにしましょう。
例えば、2つの長方形を直線で結ぶと何の面白みもありませんね。

そこで真ん中の線にブラシを適用してみましょう。
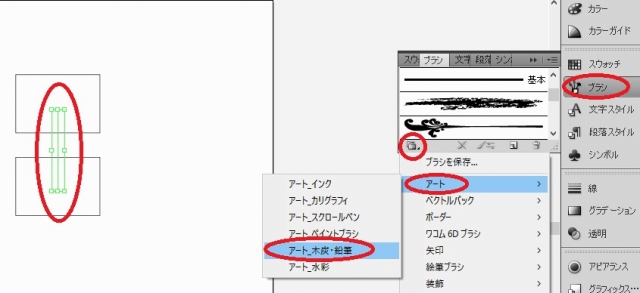
直線を選択した後、「ブラシ」の「ブラシライブラリメニュー」で「アート」から「アート_木炭・鉛筆」をクリックします。

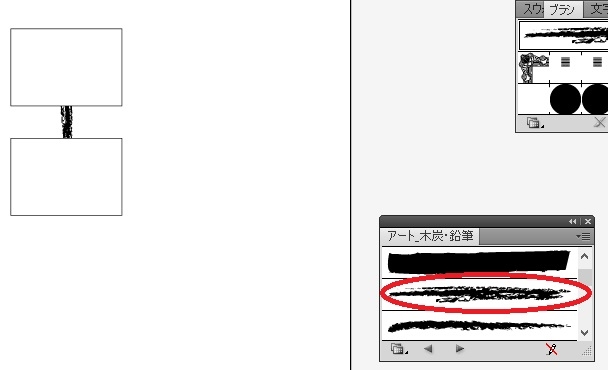
「チョーク(落書き)」をクリックすると、このような線になります。

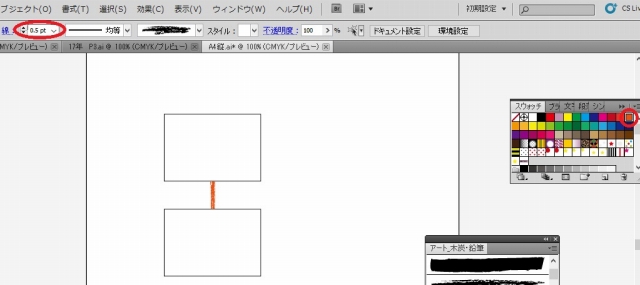
上記の線では少し太いので、線を「0.5pt」にし、色もつけると、手書き感が出ます。

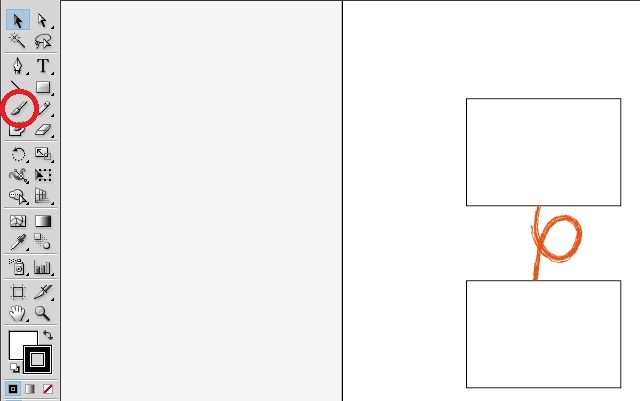
上記では直線を使いましたが、「ブラシツール」を使うと、下記のように自由に描くこともできます。

段落スタイル(見出しのみ本文と異なるサイズや行間にしたい場合)
テキストを打っていると、見出し箇所のように一部分だけスタイルを変更したい時ってありますよね。行間などを一文だけ変えるには、どうすればいいのでしょうか?
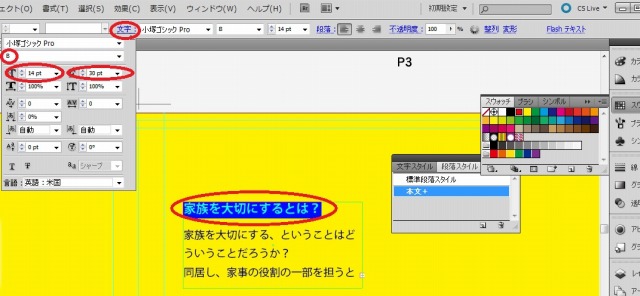
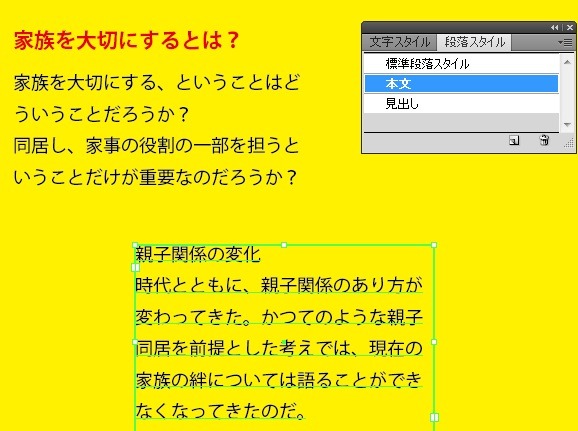
まずは、本文のテキストのみを選択します。
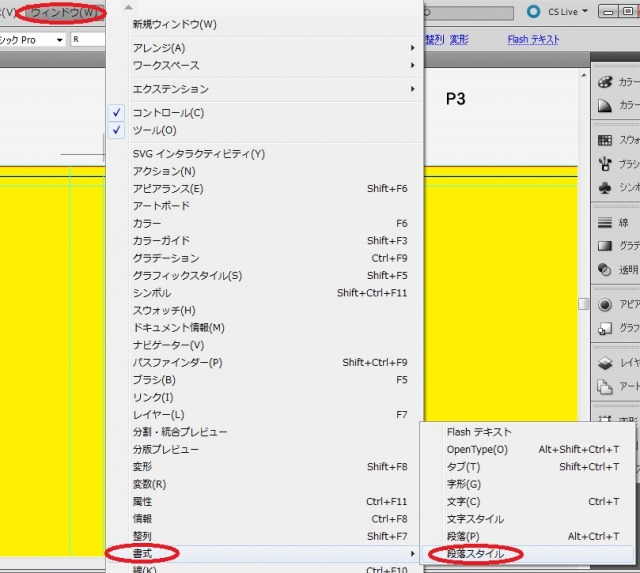
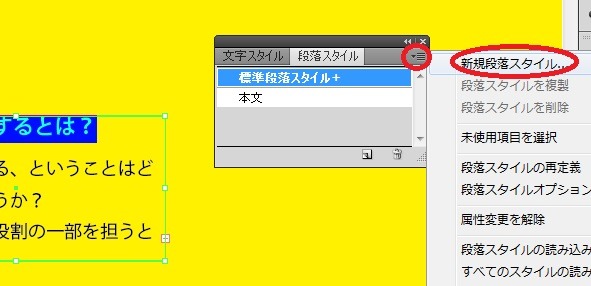
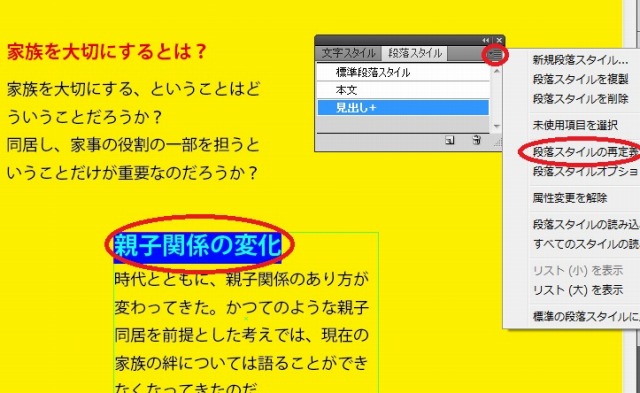
メニューバーの「ウィンドウ」で「書式」内の「段落スタイル」をクリックします。
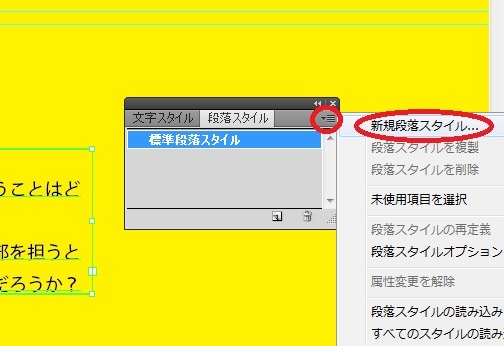
パネル右上の小さな三角印のところをクリックし、「新規段落スタイル」をクリックします。
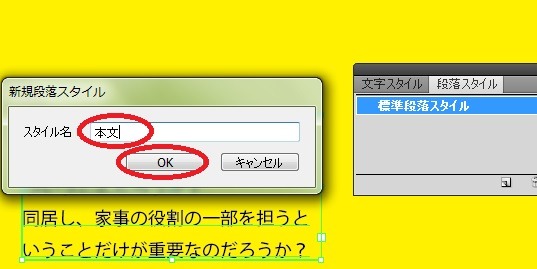
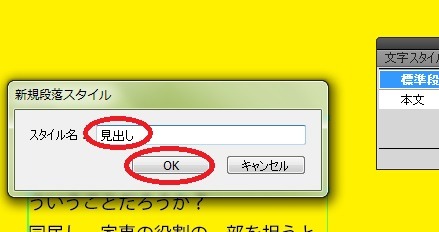
「スタイル名」を「本文」とし、「OK」をクリックします。
次に見出しの部分だけを選択し、フォントサイズ、太さ、行間、カラーなどを変更します。
右上の小さな三角をクリックし「新規段落スタイル」をクリックします。
「スタイル名」を「見出し」とし「OK」をクリックします。
他のテキストも上記のスタイルで統一するようにしましょう。
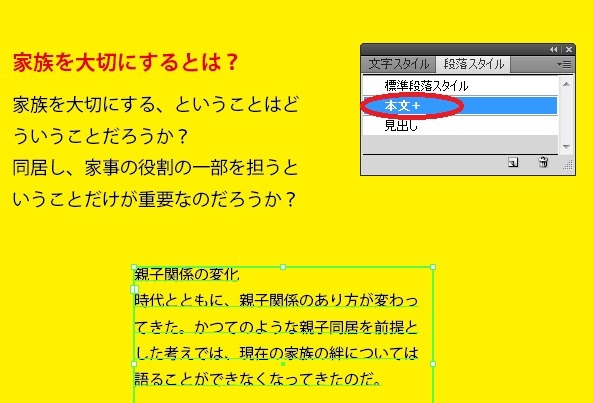
他のテキスト全体を最初に選択します。
「段落スタイル」で「本文+」となっているところをクリックします。
すると先ほど定義した「本文」のスタイルが適用されます。
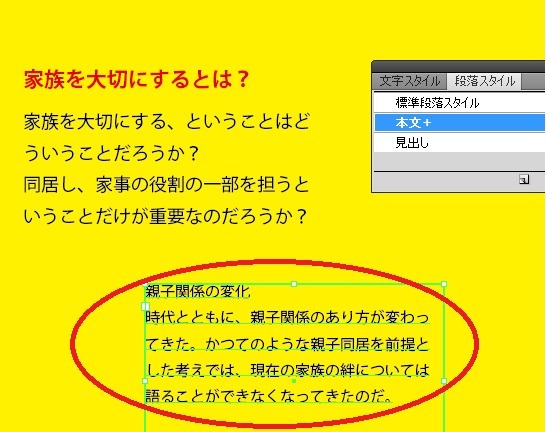
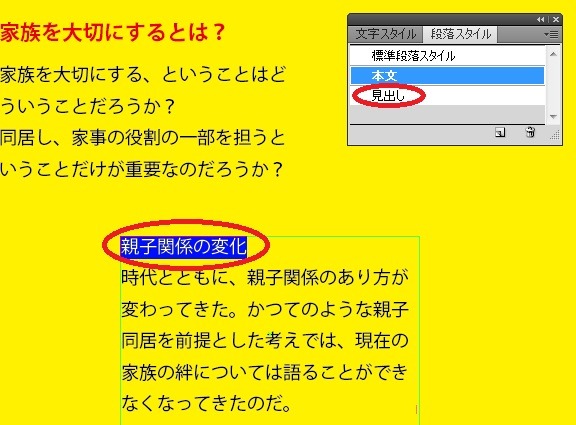
次に、見出しにしたい箇所だけを選択し、「見出し」をクリックします。
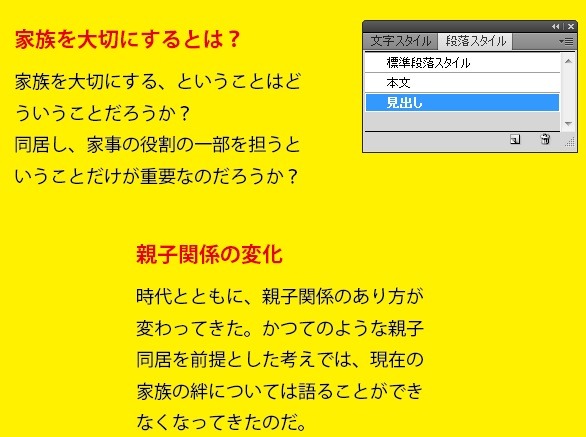
そうすると先ほど定義した見出しのスタイルが適用されます。
スタイルを変更したい場合は、フォントサイズなどを変更した後、「段落スタイル」の右上の小さな三角をクリックし、「段落スタイルの再定義」をクリックします。
これで再定義した後、他の見出し部分も上記の方法でスタイル統一することができます。
玉子の形の作り方
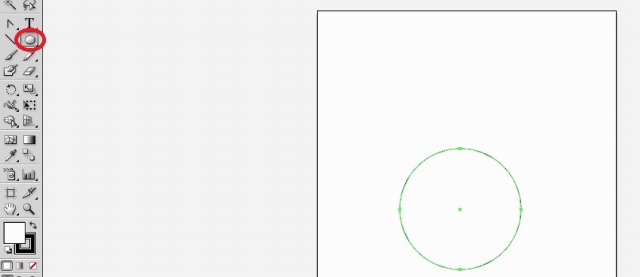
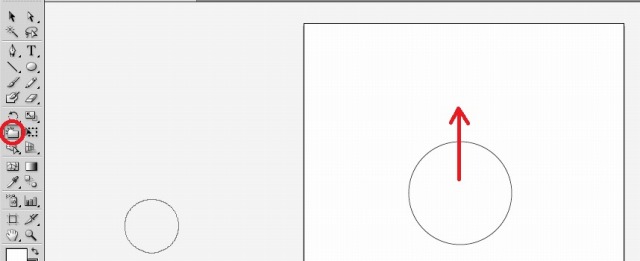
最初に、円を描きます。
「楕円形ツール」をクリックし、「Shift」キーを長押ししながらドラッグすると、円を描くことができます。

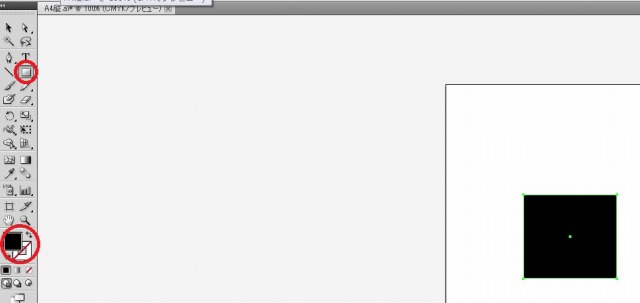
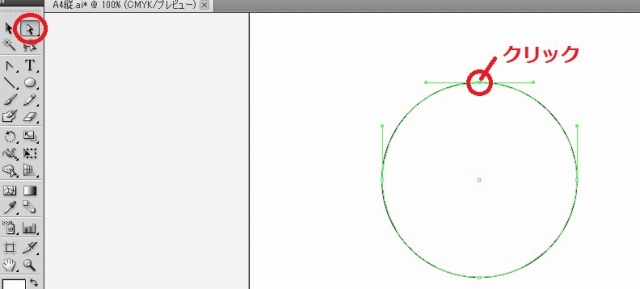
「ダイレクト選択ツール」をクリックし、一番上のアンカーをクリックすると、下記の図のようになります。
ちょっと見にくいのですが、一番上のアンカーのみ黒い四角のマークに変わります。

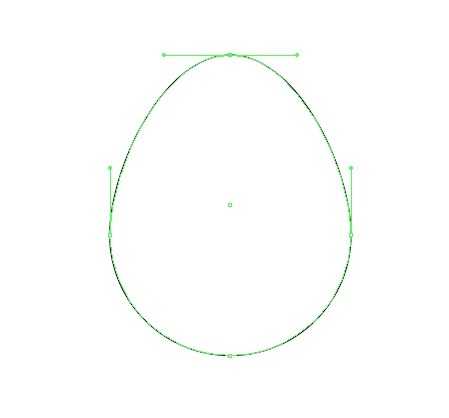
そのまま真っ直ぐ上の方へドラッグすると、玉子の形の完成です。
つまり、アンカーを1点だけ選択した状態でドラッグすると、そのアンカーの位置だけを変えられるのです。

小判の形の作り方
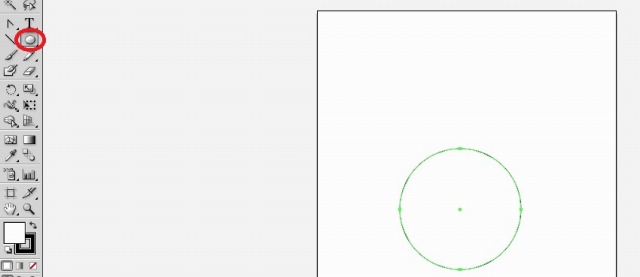
上記と同じように、最初は円を描きます。

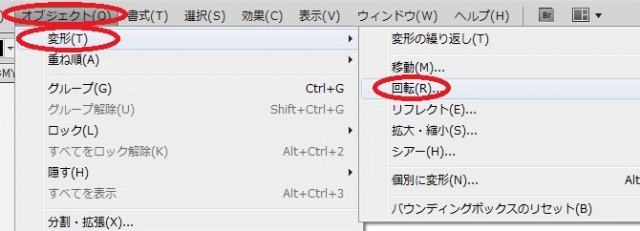
メニューバーにある「オブジェクト」の「変形」で「回転」をクリックします。

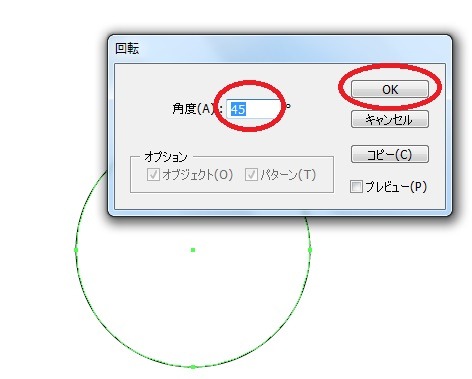
角度を「45」にし、「OK」をクリックすると、アンカーの位置が45度移動します。

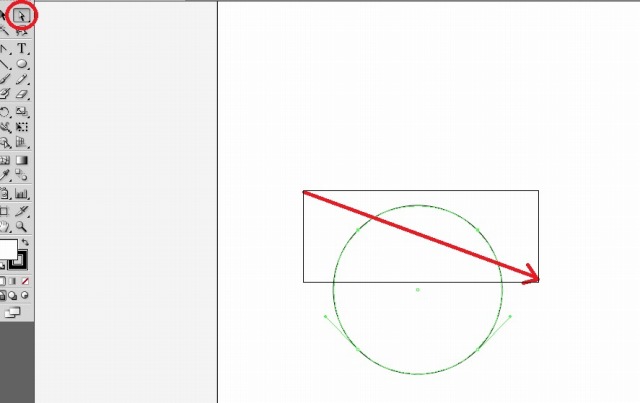
「ダイレクト選択ツール」をクリックした後、下記の図のようにカーソルをドラッグすると、上のアンカー2つだけを選択することができます。

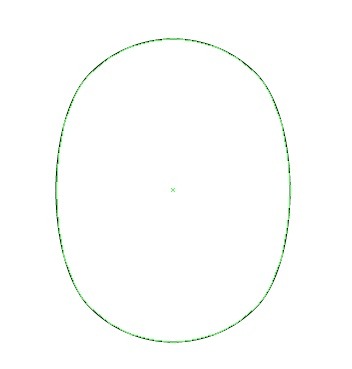
その状態で、セグメント(2点をつなぐ線上)の1点をクリックし上の方へドラッグすると小判のような形を作ることができます。つまり、アンカー2つの位置を同時に移動したわけです。

ダイレクト選択ツール、便利ですね。
王冠のようなトゲトゲのある図形の作り方
そんな時に便利な「クラウンツール」を紹介します。
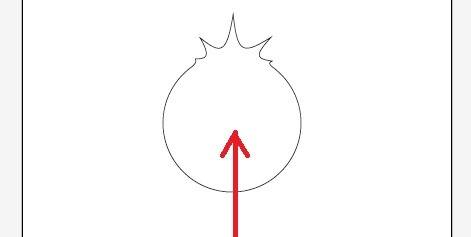
ツールパネルにあるクラウンツールをクリックし、図形の内側から外側へ向かってドラッグします。

素早くするとうまくいきません。
ゆっくり慎重にドラッグすると下記の図のような形になります。
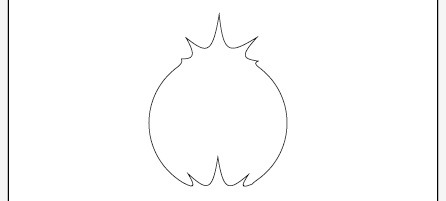
今度は逆に、外側から内側へドラッグしてみます。

すると、今度は下記のような形になります。

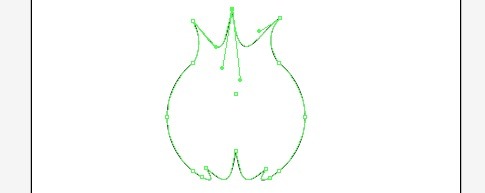
微調整に関しては、一旦図形の選択を解除した後、「ダイレクト選択ツール」でどうぞ。

斜め線や格子状の背景の作り方
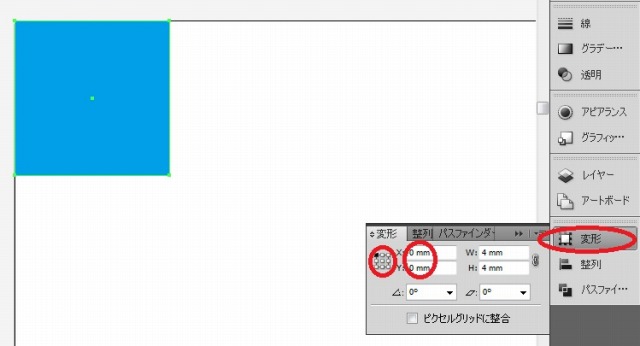
「長方形ツール」で4mmの正方形(塗りシアン、線なし)をつくり、左上端がX軸0、Y軸Oになるようにします。

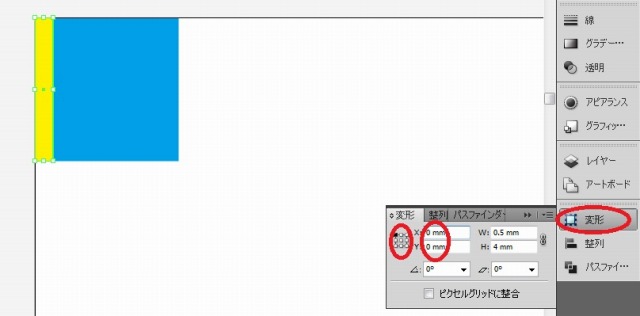
幅0.5mm×高さ4mmの長方形(ここでは塗りイエロー、線なし)を作り、左上端がX軸0、Y軸0になるようにする。

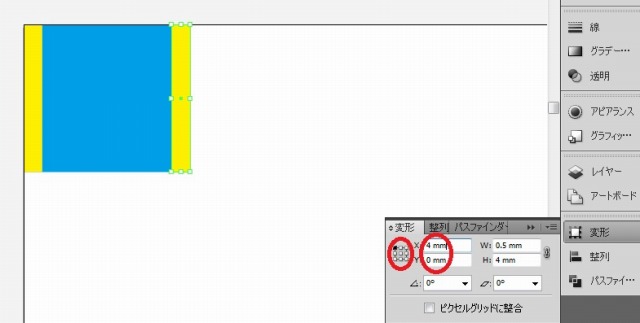
上記のイエローの長方形をコピーし、左上端がX軸4mm、Y軸0になるようにします。

上記イエローの長方形をもう一つコピーして作り、中央あたりに配します。

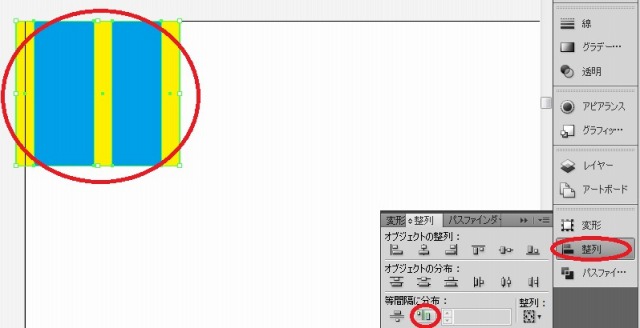
イエローの長方形3つを同時選択し、「整列」で「水平方向等間隔に分布」をクリックします。

一番右のイエローの長方形を削除した後、オブジェクト全てを同時選択します。

メニューバーの「編集」で「パターン設定」をクリックした後、任意のスウォッチ名を入力し「OK」をクリックするとスウォッチとして登録されます。
スウォッチの使い方は簡単です。
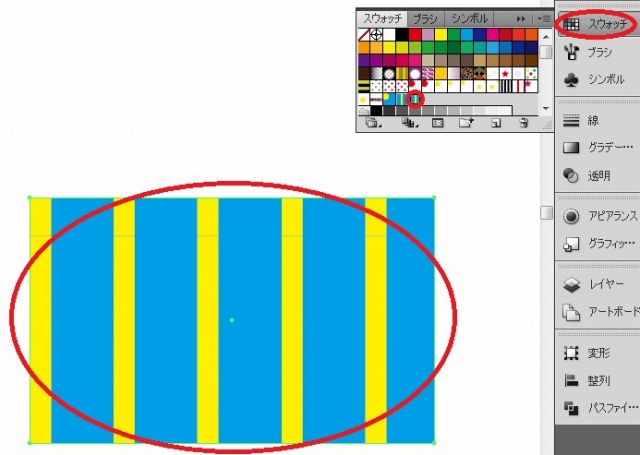
最初に長方形ツールなどでオブジェクトを作り、そのオブジェクトが選択されている状態で「スウォッチ」をクリックし、先ほど作ったスウォッチをクリックするだけです。

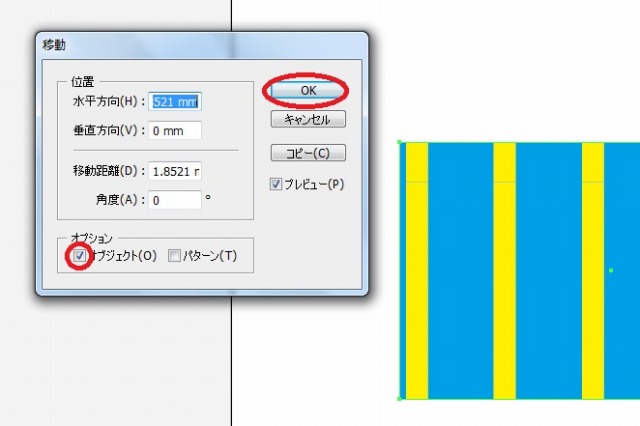
オブジェクトはそのままで模様の位置だけをずらしたい場合は、上記オブジェクトが選択された状態でメニューバーの「オブジェクト」の「変形」で「移動」をクリックし、数値の変更を加えずに「オプション」で「オブジェクト」のみにチェックを入れ、「OK」をクリックします。

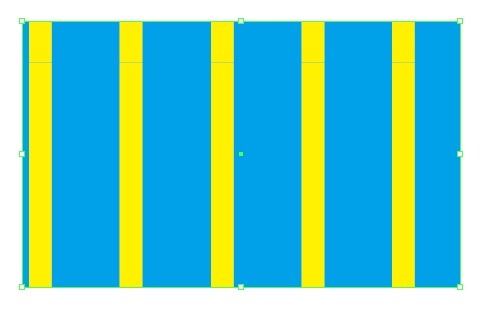
この状態でオブジェクトを選択して移動させると、ストライプ模様はそのままの位置で長方形のみを移動させることができるため、好みの位置にストライプを配することができます。

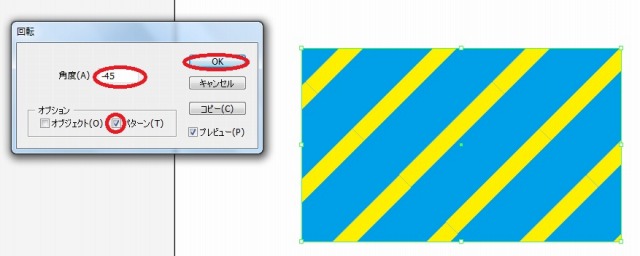
また、オブジェクトに上記のスウォッチを適用した後、メニューバーの「オブジェクト」の「変形」で「回転」をクリックし、「オプション」で「パターン」のみにチェックを入れてから角度を「45度」にし「OK」をクリックすると、ストライプの位置のみを回転させることができます。
さらに、「オブジェクト」の「変形」で「拡大縮小」を選択すると、ストライプの太さを変えることもできます。

ストライプの太さなどを変更しても作り方は上記同様です。
いろいろ試してみてください。
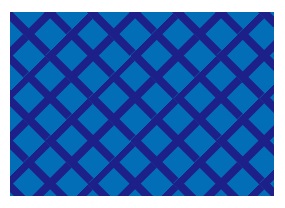
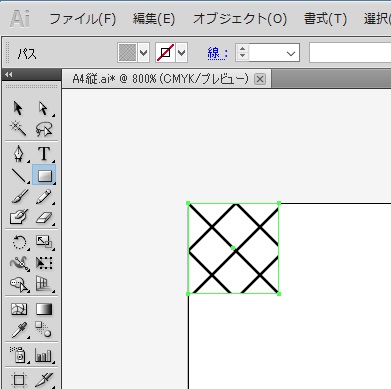
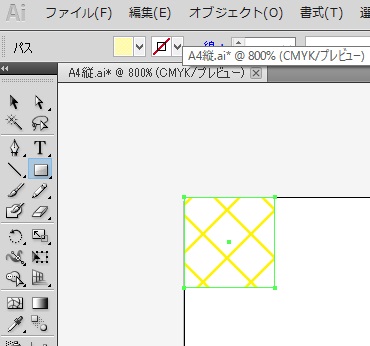
また、下記のようにしてスウォッチに登録すると、格子や網の目の模様にできます。


虹を作る方法
①「楕円形ツール」で適当な大きさの楕円を作り、塗りを赤、線なしにして、赤色の大きな楕円を作ります。
②上記の楕円を選択した状態で、「オブジェクト」→「パス」→「パスのオフセット」で例えば「オフセット」を-2mmとして「OK」をクリックします。
この時、オブジェクトの色をオレンジ色、線なしにします。
③上記と同様の手順で、赤、オレンジ色、黄色、黄緑色、水色、紺色、紫色の7色にします。

④さらにもう1度、「パスのオフセット」で塗りを白色にした楕円を作ります。

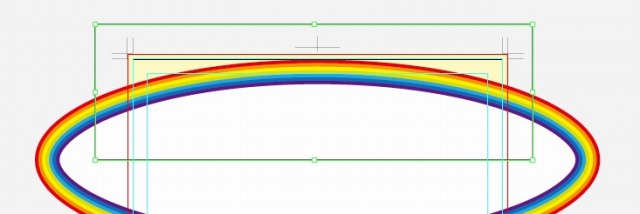
⑤虹として切り抜きたい部分の上に、「長方形ツール」で長方形を作成します。

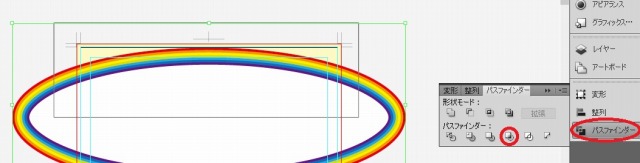
⑥上記の長方形と虹色のオブジェクトを同時選択した後、「パスファインダー」で「パスファインダー」内の「切り抜き」をクリックします。

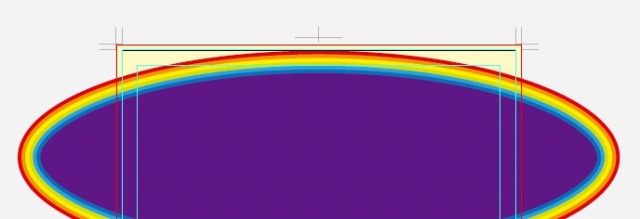
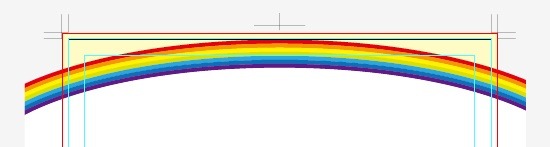
そうすると、このような虹ができます。

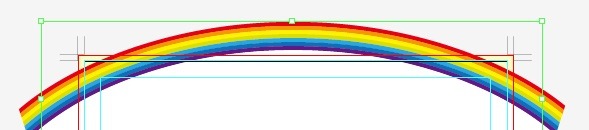
弧の角度をもう少し変えたい場合は、上記の虹を選択した状態で、「効果」→「ワープ」→「円弧」を選択し、例えば「カーブ」を20%にすると、このような図形になります。

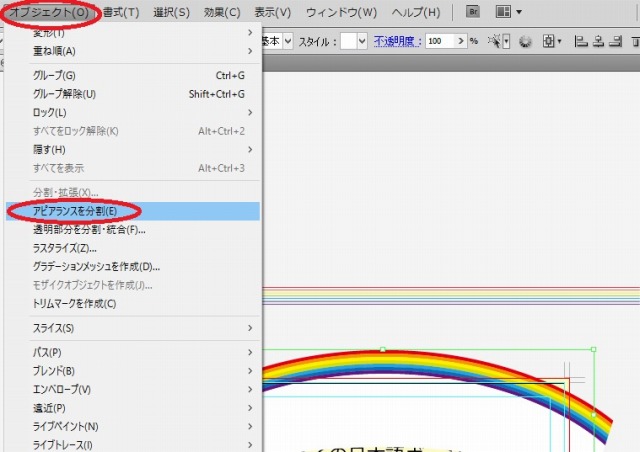
⑦「オブジェクト」→「アピアランスを分割」します。

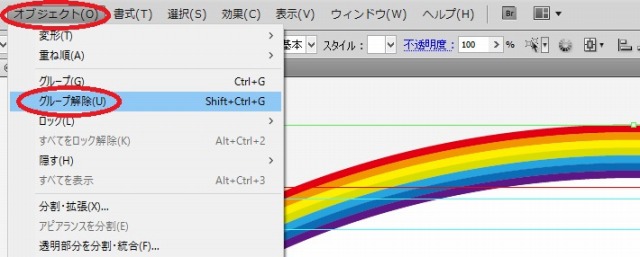
⑧この状態では、オブジェクト全体がグループ化されたままなので、オブジェクトを選択した後、メニューバーの「オブジェクト」で「グループ解除」をクリックします。

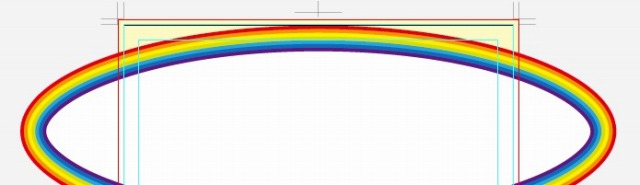
⑨虹の下部の白色部分を選択し、塗りなしにします。

⑩虹全体を再度同時選択し、グループ化すれば完成です。
シンボルスプレーの使い方
ここでは例として、インク(墨汁)を落としたようなデザインを作ってみましょう。
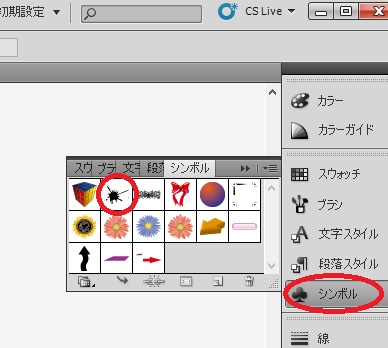
最初に、ドックから、「シンボル」→「汚点」をクリックします。

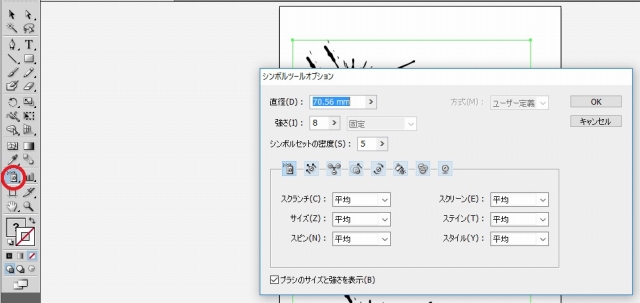
コントロールパネルで「シンボルスプレーツール」をクリックします。

アートボード内で任意の場所をクリックします。

シンボルのサイズなどを変更したい場合は、シンボルスプレーツールをダブルクリックすると、「シンボルオプションツール」のパネルが開くので、そこでサイズ変更などを行います。

これでシンボルを思いのままに配することができますね。
イラレのシンボルを編集・変更する方法
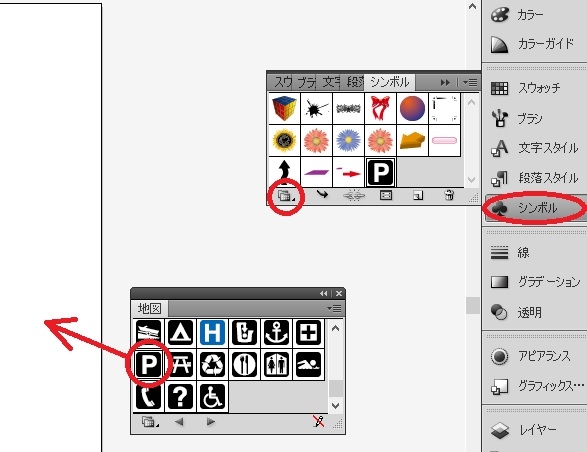
最初にドックの「シンボル」の「シンボルライブラリメニュー」から任意のものを選択し、その画像をアートボードへドラッグします。

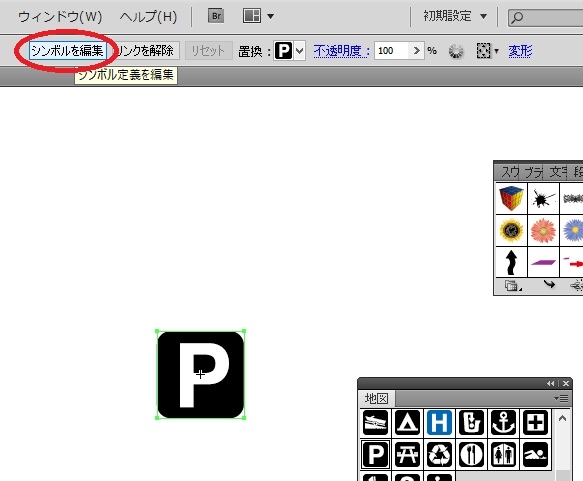
コントロールパネルの「シンボルを編集」をクリックします。

オブジェクトがグループ化されている場合は、メニューバーの「オブジェクト」で「グループ解除」を行います。
「選択ツール」もしくは「ダイレクト選択ツール」で任意の場所をクリックし、色変更などを行います。
ただし、この方法を行うと、同じシンボルのすべてにその変更が適用されるので注意してください。
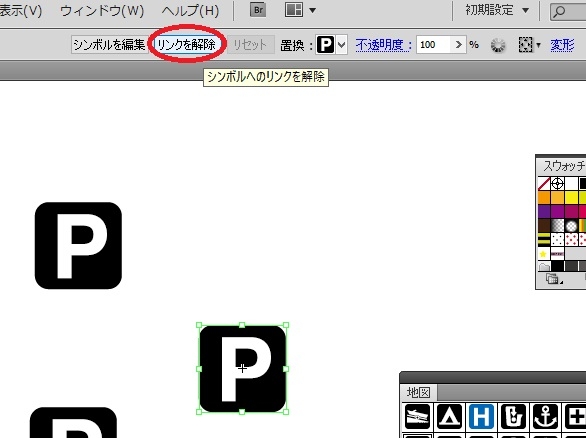
一カ所のシンボルの図柄だけを変更したい場合
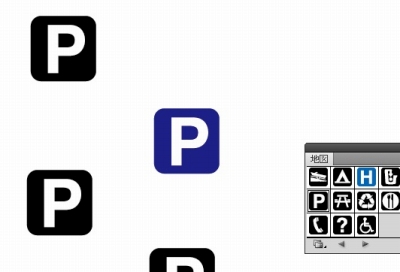
一カ所のシンボルだけを変更したい場合は、「シンボルを編集」の代わりに「リンクを解除」をクリックします。

この場合、他のシンボルが変更の影響を受けることはありません。

変更したシンボルをスウォッチに登録しよう
また作成したシンボルをグループ化した後、メニューバーの「編集」の中の「パターン設定」をクリックすると、スウォッチとして登録することもできます。

あとは、スウォッチからアートボードの任意の場所へドラッグ&ドロップするだけです。
ライブラリーにあるパターンを活用しよう
最初に、アートボード内に正方形(例えば4mm×4mmや20mm × 20mm )を線なしで作成します。

上記の正方形の塗りを選択した状態で、「スウォッチ」内にある任意のパターン(例えば黒単色の柄)を選択すると、その柄の正方形ができます。

登録されているパターンの色を変更する方法
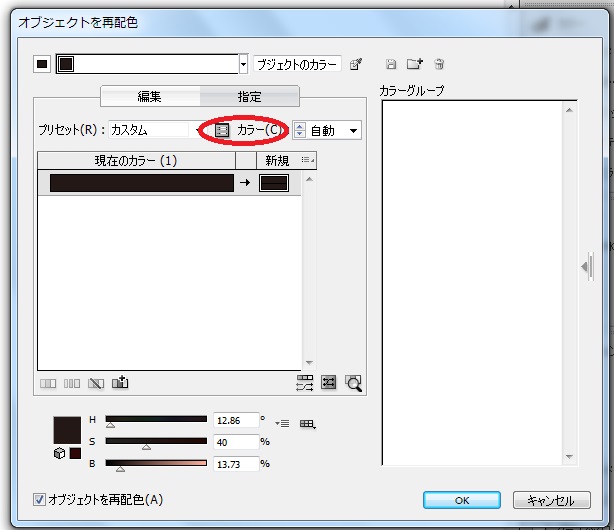
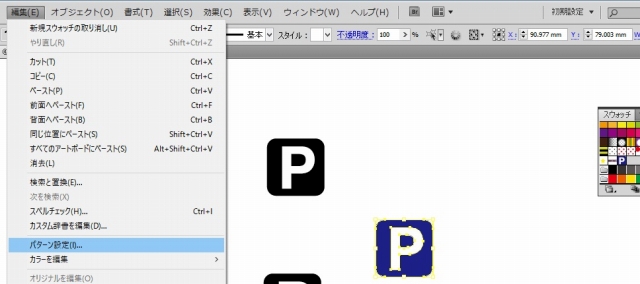
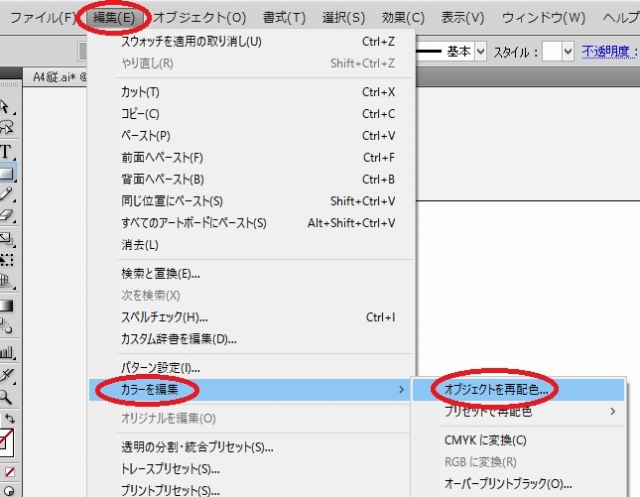
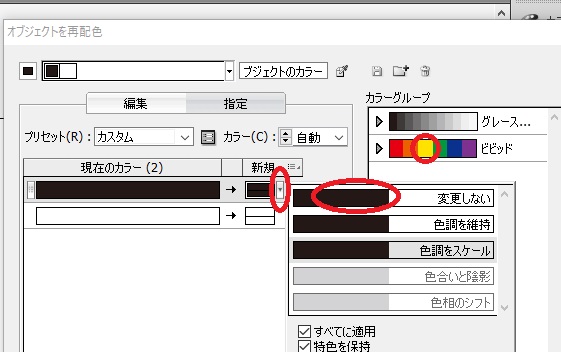
メニューバーの「編集」→「カラーを編集」→「オブジェクトを再配色」をクリックします。

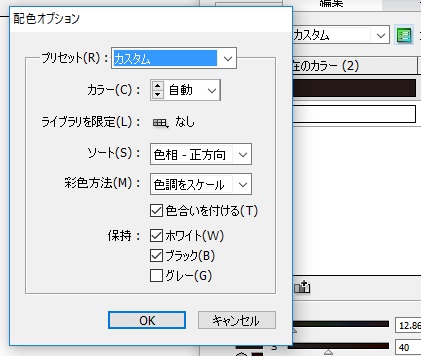
下記のパネルが現れるので、赤の楕円で示した小さな四角をクリックします。
ホワイトやブラックやグレーのうち、そのまま残したい色があればチェックをつけ、違う色に変えたい場合はチェックを外し、「OK」をクリックします。

カラーの変更を行い、「OK」をクリックします。

すると、オブジェクトの色が変わります。

そのオブジェクトを選択し、スウォッチの中へドラッグすると、スウォッチとして登録できます。
パターンの図柄のサイズを変更する方法
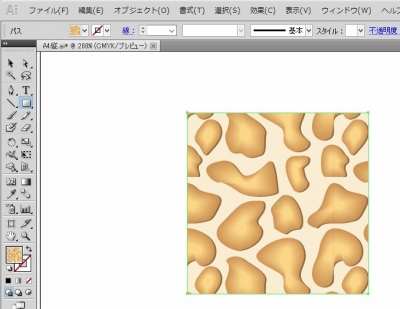
パターンを使った柄にしたけれど、模様が大きすぎる場合はどうすればいいのでしょう?
例えばこういうパターンの場合を例に説明します。

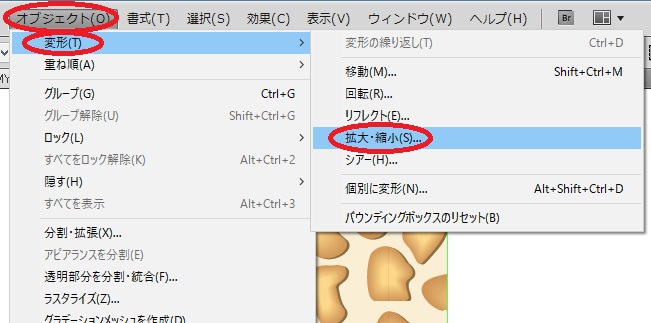
メニューバーから「オブジェクト」→「変形」→「拡大・縮小」をクリックします。

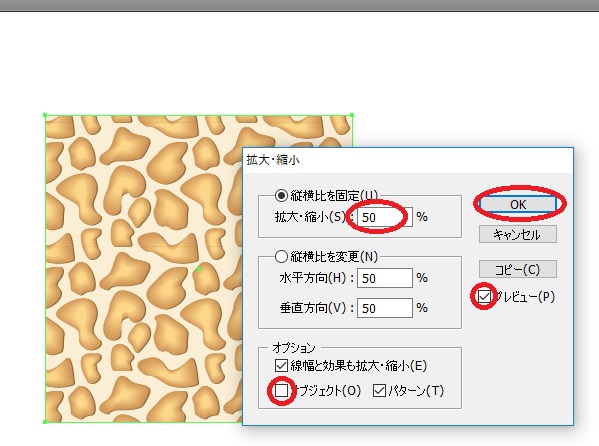
「縦横比を固定」で任意の倍率にした後、「オブジェクト」のチェックを外し、プレビューで確認してから「OK」をクリックします。

これで、パターンのサイズだけを変えることができました。
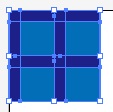
オブジェクトとオブジェクトをぴったりくっつける方法
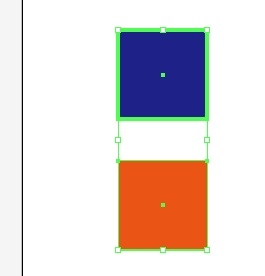
例えば、同一の大きさの正方形が2つあるとします。

これを、例えば左寄せにしたりするのは簡単ですね。
はい、2つの図形を選択し、ドックの「整列」で「水平方向左に整列」をクリックするだけです。

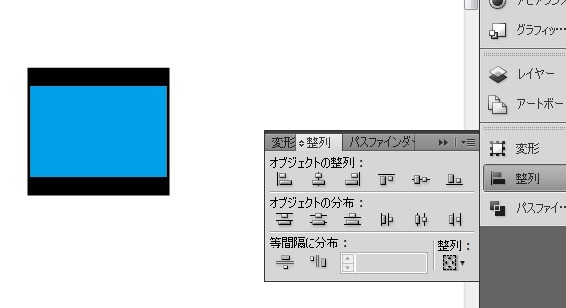
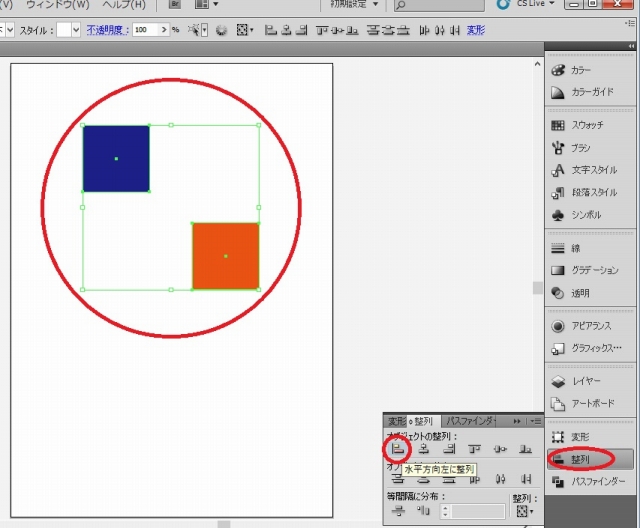
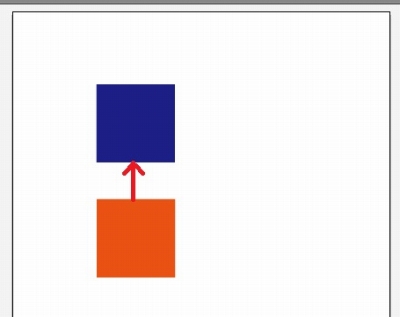
では、この状態で下記のように、青の図形は動かさずにオレンジの図形だけを青の図形に隣接させるには?

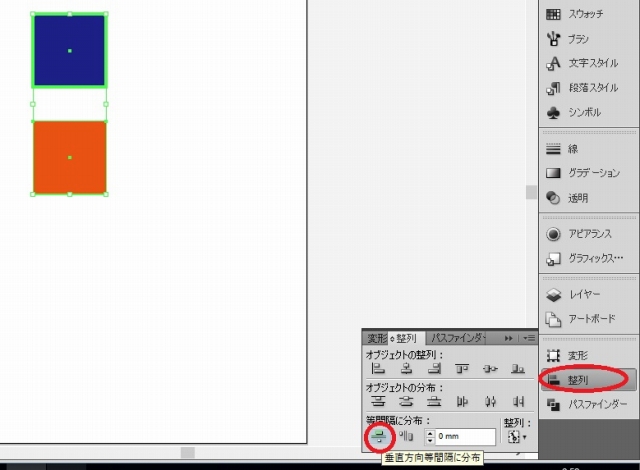
こういう時は、2つの図形を同時選択した後、「Alt」キーを長押ししながら基準となる図形(青のオブジェクト)をクリックします。

この状態で、ドックの「整列」で「垂直方向等間隔に分布」をクリックします。

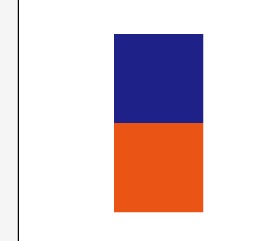
すると、あら不思議。ぴったりくっつきました。

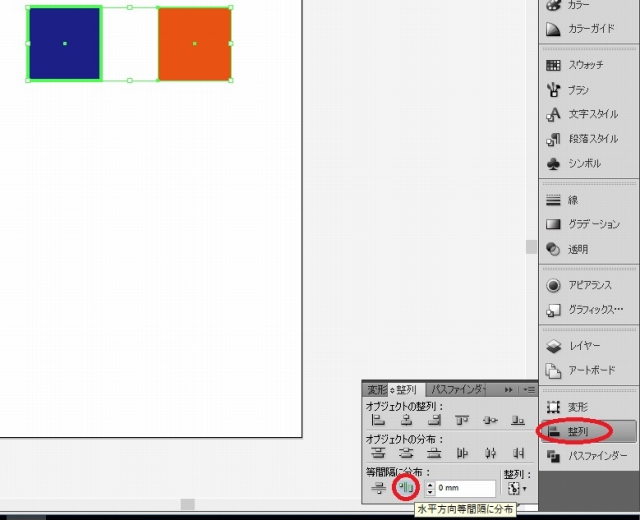
横にピッタリくっつけたい場合も同じような手順です。
ただし、その場合は「水平方向等間隔に分布」にしてください。

意外と簡単でしたね。
JPEG内の文字などの位置を移動させる方法
イラレでの文字移動は簡単ですが、すでにJPEG画像になっている文字を移動させるにはどうすればいいでしょうか?
下記の文字「あいうえお」を上の文字列と行頭揃えにします。

フォトショで上記のJPEG画像を開きます。
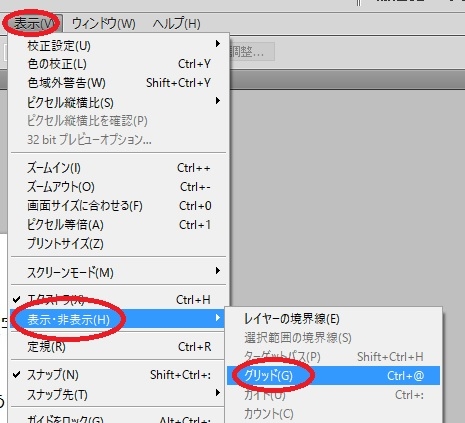
メニューバーの「表示」で「表示・非表示」、「グリッド」をクリックします。

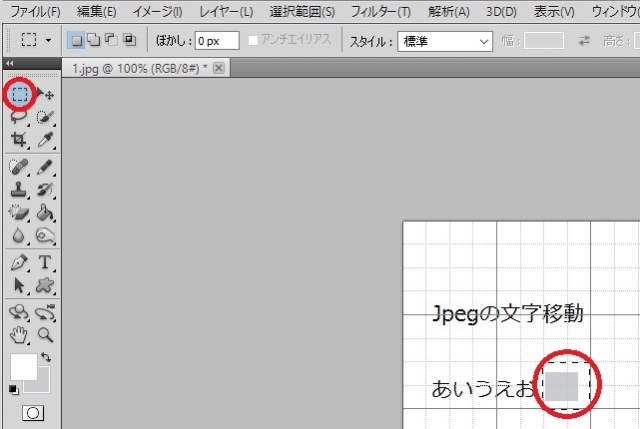
「長方形選択ツール」を選択し、「あいうえお」の文字列を囲みます。

移動ツールをクリックし、カーソルの「←」「→」「↑」「↓」を使い、文字列を移動させます。

移動した部分がグレーになったので、ここを再び「長方形選択ツール」で選択します。

「塗りつぶしツール」をクリックし、描画色を白にしてから、選択範囲の1点をクリックします。そうすると選択範囲が白くなりました。

文字位置を移動させたJPEGが完成しました。

写真フィルムの作り方
最初に、40mm×37mmの長方形を作ります。ここでは塗りを黒、線なしにしています。
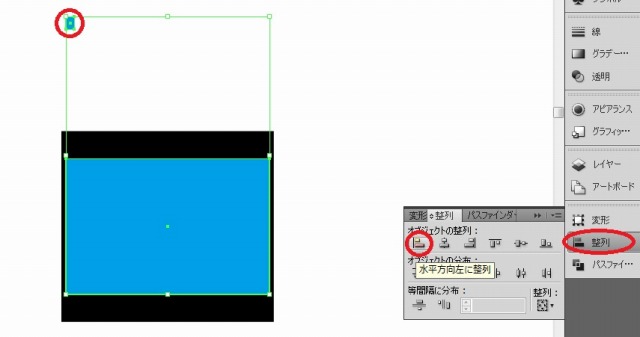
続いて、塗りがシアン・線なしの38mm×25mmの長方形を作り、「整列」で上記画像の中央に配します。
塗りがシアン、線なしの幅2mm×高さ3mmの長方形を作ります。
それを中央のシアンの長方形に左端を「整列」を使って揃えます。
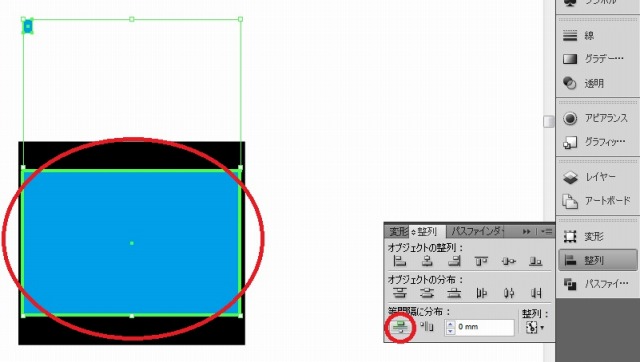
上記の状態のまま「Alt」キーを押して下側の大きなシアンの長方形をクリックした後、「垂直方向等間隔に分布」をクリックします。
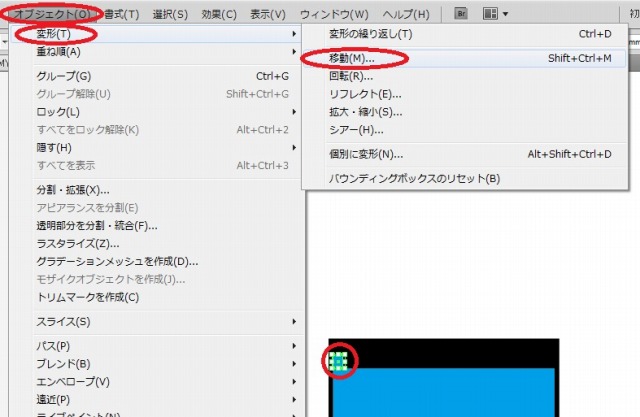
小さなシアンの長方形のみを選択し、「オブジェクト」の「変形」で「移動」をクリックします。
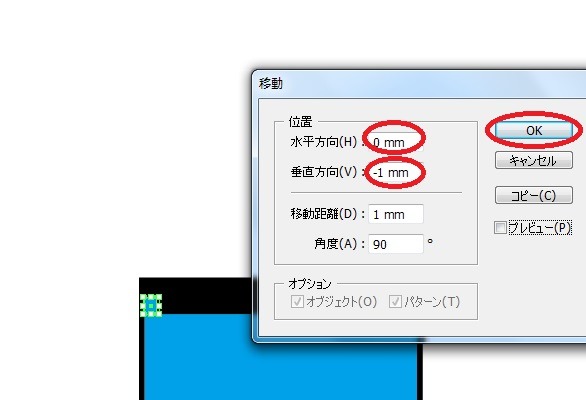
「水平方向」に0mm、「垂直方向」に-1mmと入力し、「OK」をクリックします。
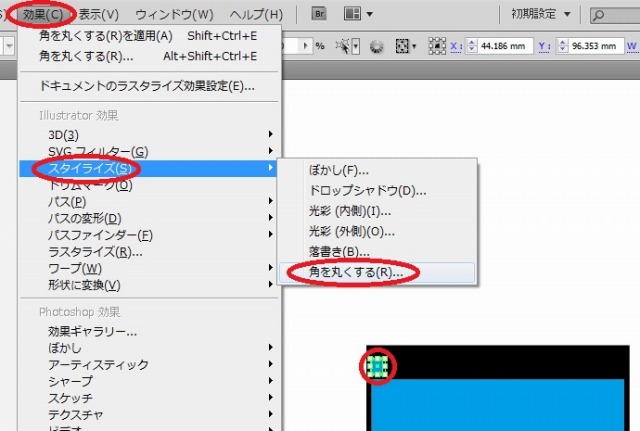
小さなシアンの長方形が選択されている状態で、「効果」の「スタイライズ」で「角を丸くする」をクリックし、角を0.5mmだけ丸くします。
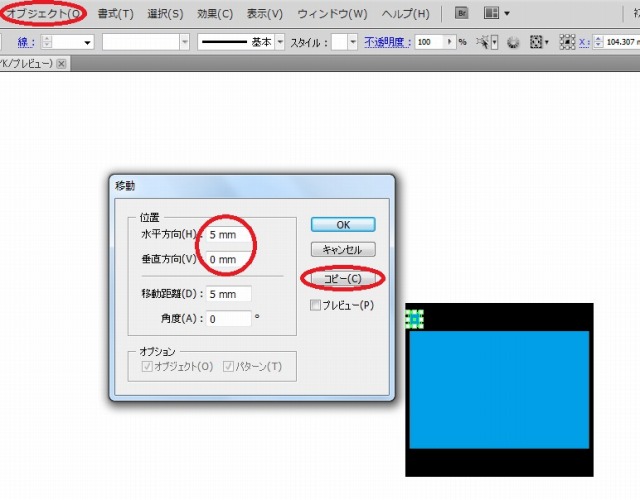
「オブジェクト」の「変形」で「移動」をクリックし、水平方向に「5mm」と入力し、「コピー」をクリックします。
続いて、「Ctl」キーを長押ししたまま「D」キーを6回繰り返し押します。
上記でコピーして作った小さな長方形8つをすべて選択し、グループ化した後、塗りをホワイトにします。
グループ化した小さな長方形8つをコピーし、フィルムの下の部分にペーストし、上記と同様の方法で位置を調えます。
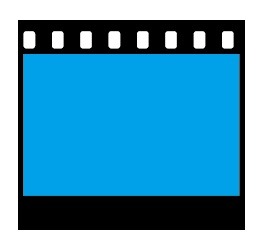
また、中央の大きな長方形もホワイトにします。これでフィルム1枚分ができました。
これをブラシとして登録したい場合は、下記のように行います。
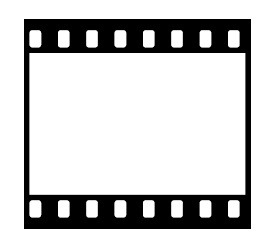
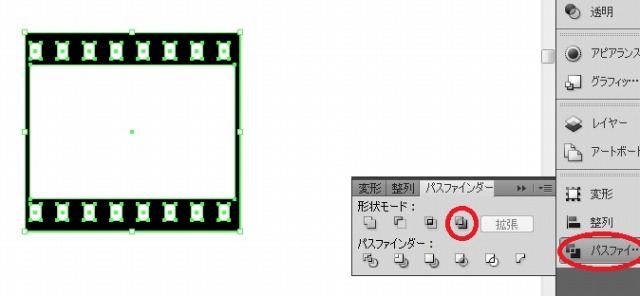
オブジェクトを全選択した状態で、「パスファインダー」で「中マド」をクリックした後、塗りを黒にします。
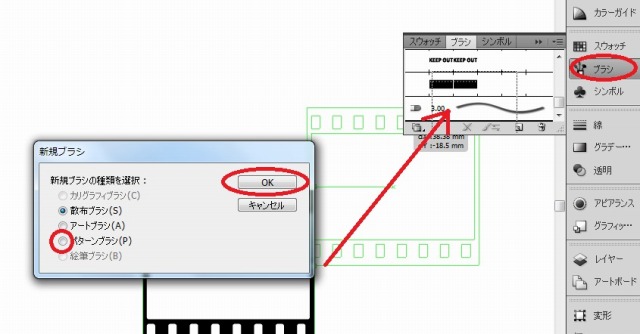
オブジェクトが選択された状態で、「ブラシ」をクリックし、そのオブジェクトをダイアグラムの中へドラッグ&ドロップすると「新規ブラシ」のダイアグラムが開くので、「パターンブラシ」にチェックをつけ、「OK」をクリックします。
その後、任意のブラシ名をつけ、再度「OK」をクリックするとブラシとしての登録が完了します。
ブラシとして登録しておくと、直線などから簡単にオブジェクトを作ることができます。
和紙の背景を作る方法
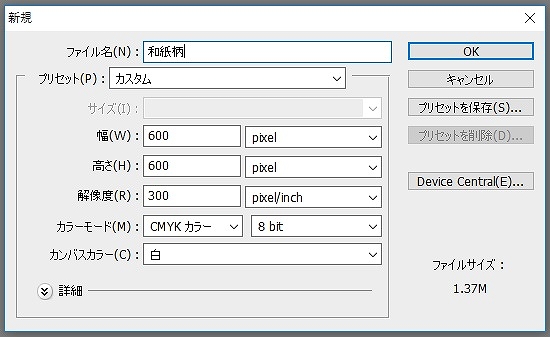
フォトショップを開き、「新規」で次のように設定します。

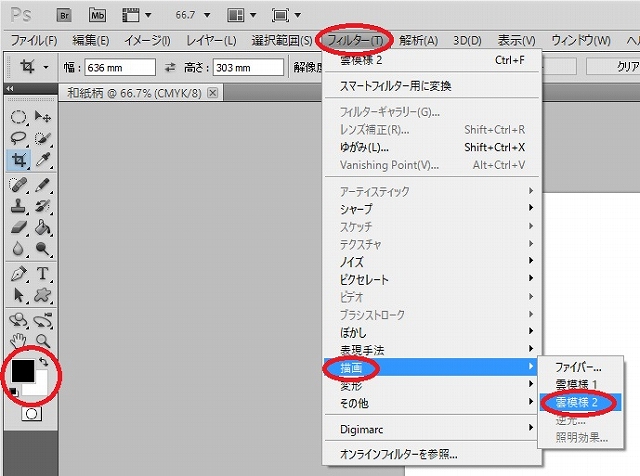
塗りを黒、背景を白にして、「フィルター」で「描画」の「雲模様2」を選びます。

このような柄になります。

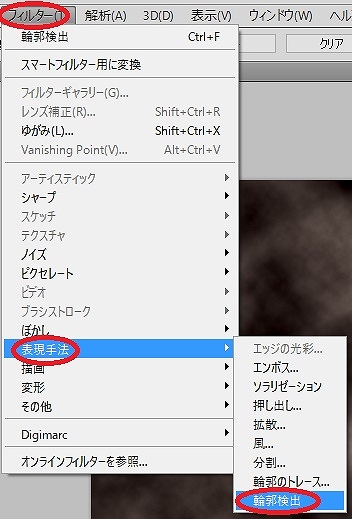
「フィルター」の「表現方法」で「輪郭検出」をクリックします。

このような柄に変わりました。

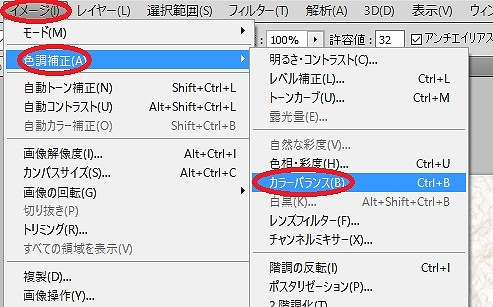
「イメージ」の「色調補正」で「カラーバランス」をクリックします。

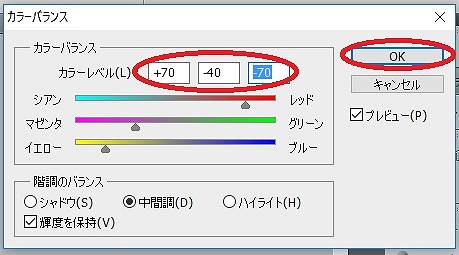
任意のカラーへ変更し、「OK」をクリックします。

赤みがかった色になりました。

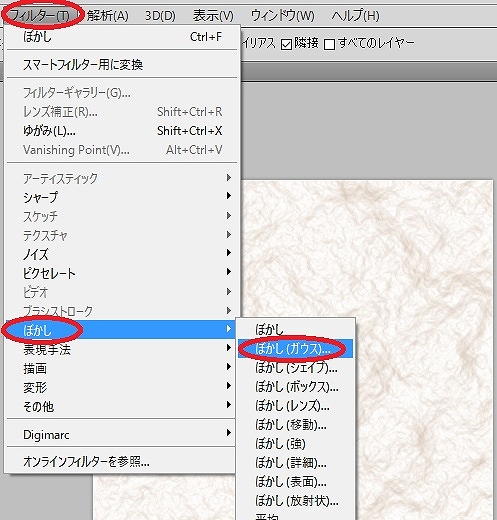
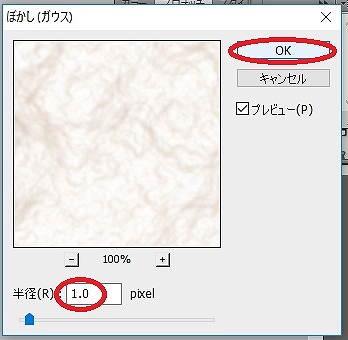
「フィルター」で「ぼかし」の「ぼかし(ガウス)」をクリックします。

「半径」を1.0pxにし「OK」をクリックします。

少しぼやけた感じになり、さらに和紙らしくなりました。

この柄を「ファイル」の「別名で保存」で、「EPS」へ変換して保存します。
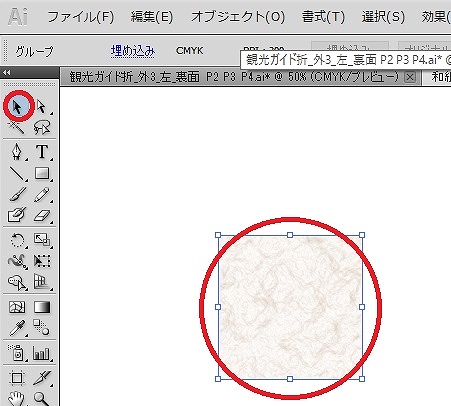
イラストレーターで上記のEPSファイルを開いた後、「選択ツール」で全体を選択します。

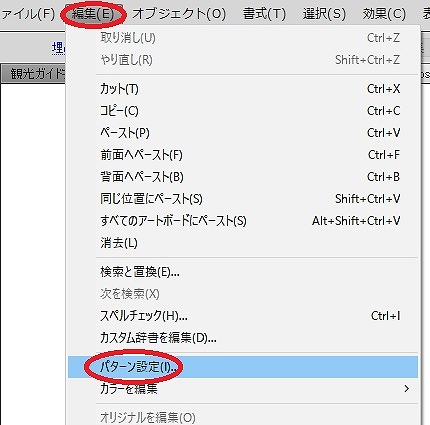
「編集」で「パターン設定」をします。

任意の「名前」をつけ、「OK」をクリックします。

これで、スウォッチを使って背景として利用できるようになります。
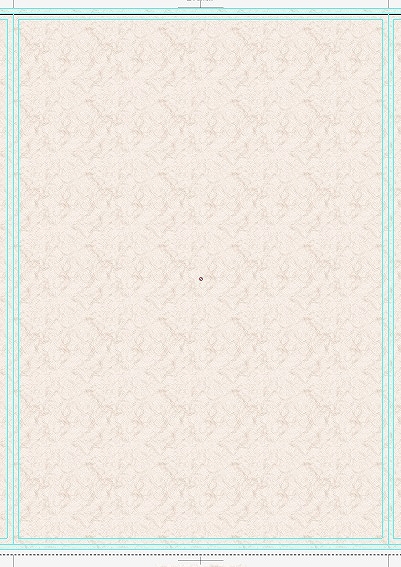
下記のものはスウォッチでA4に配した後、パターンのみ80%に縮小し、その上に「#CE804D」のオブジェクトを透明度7%でかぶせたものです。

これで目的に合った和紙が簡単に作れますね。
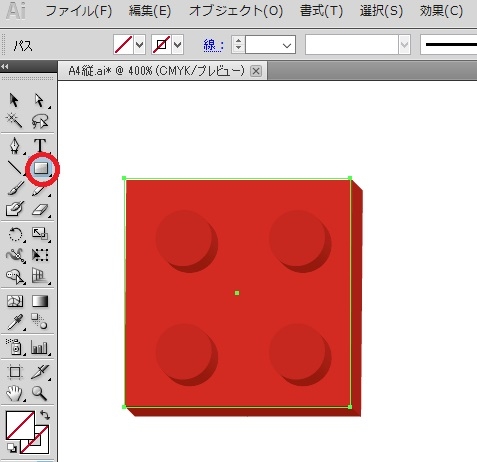
レゴのようなブロックを作る方法
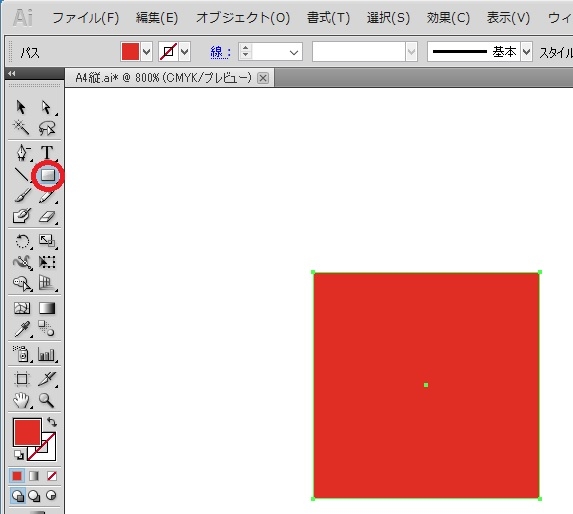
最初に、10mm✕10mmの正方形を作ります。

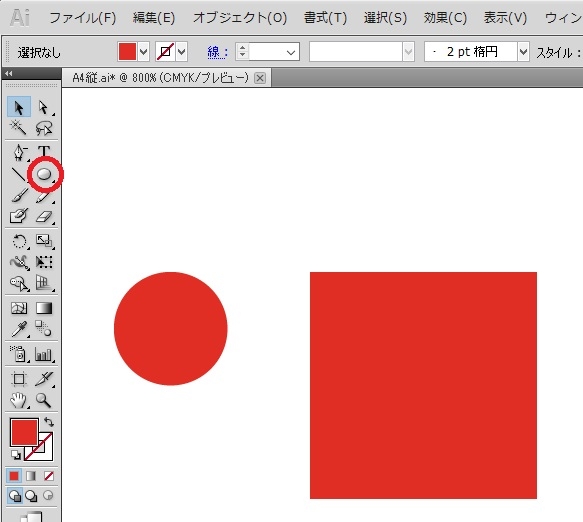
続いて、5mm✕5mmの円を作ります。

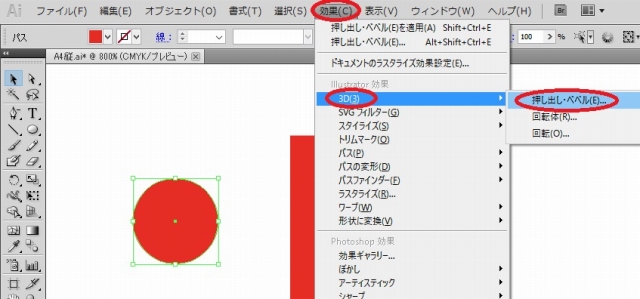
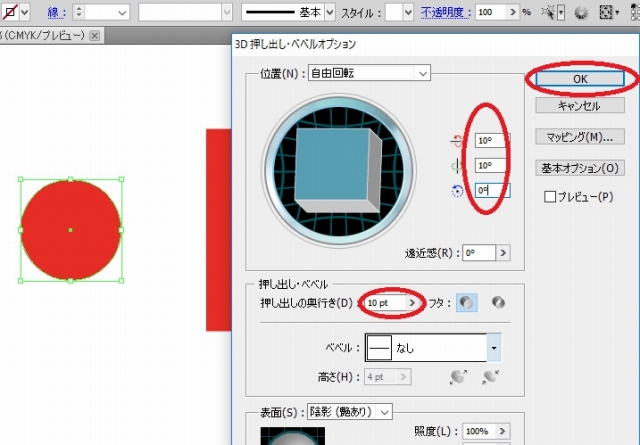
円を選択した後、「効果」→「3D」→「押し出し・ベベル」をクリックします。

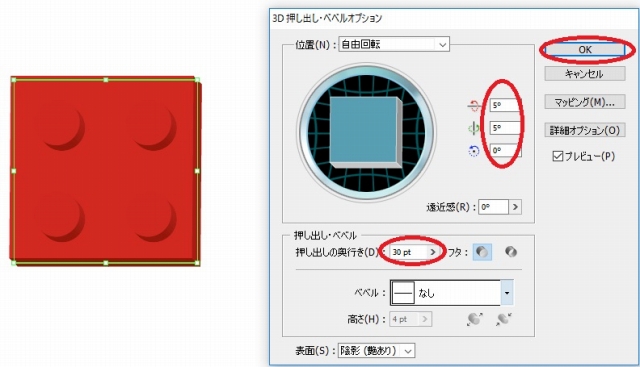
下図のように値を設定し、「OK」をクリックします。

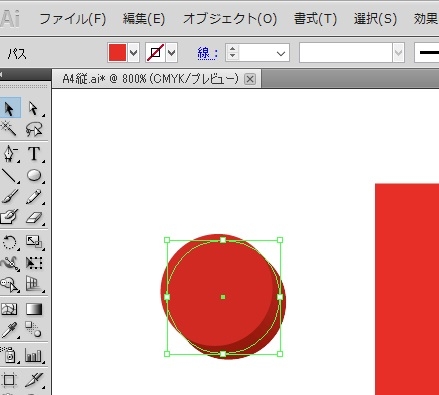
すると下記のような円柱ができます。

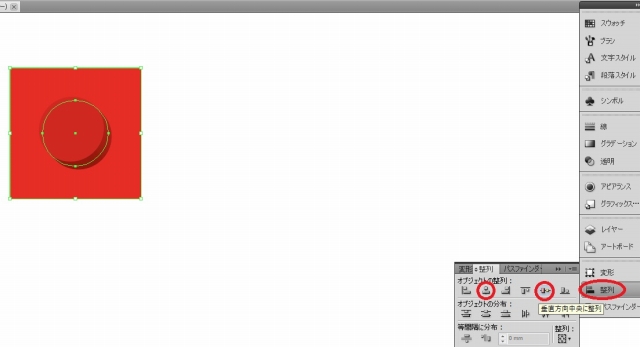
円柱と正方形を同時選択し、「整列」で垂直方向・水平方向の中央に揃えます。

これがブロックの1単位になるのでグループ化した後、アートボードの外側などに一旦、保存しておきましょう。
ここからは、上記の単位を使い、4つの凸面をもったブロックを作ります。2つや6つの凸面をもったブロックも同じ方法で作れます。
「Alt」キーを使って、単位ブロックをコピーします。

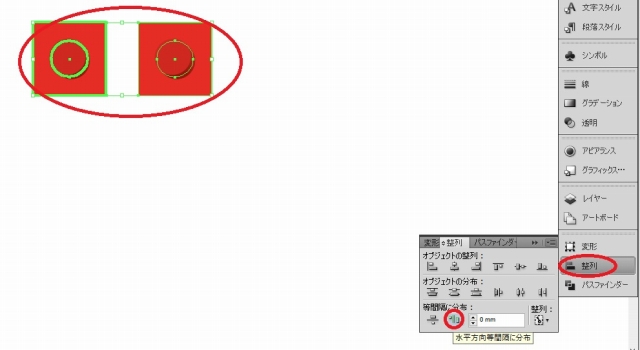
2つの図形を同時選択した後、「Alt」キーを長押ししながら左側の図形をクリックし、「整列」で「水平方向等間隔に分布」をクリックします。

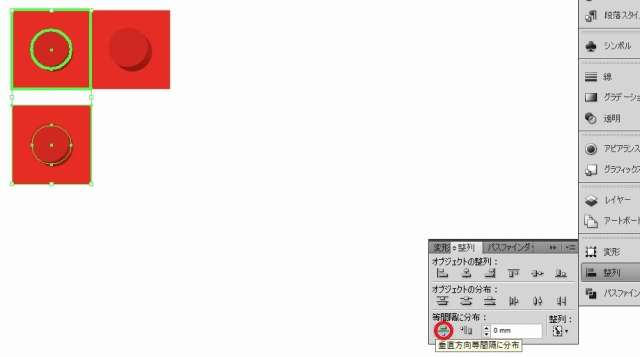
再度図形をコピーし、同様の方法で今度は「垂直方向等間隔に分布」をクリックします。

同様にもう1つブロックをコピーし、「整列」させます。

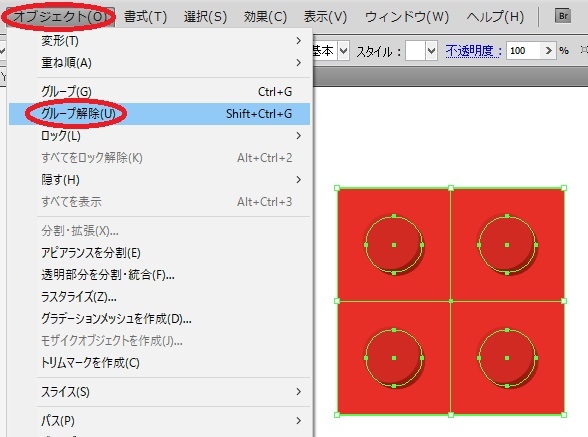
4つのブロックを同時選択し、「オブジェクト」で「グループ解除」します。

正方形のみ4つを同時選択し、「パスファインダー」で「合体」させます。

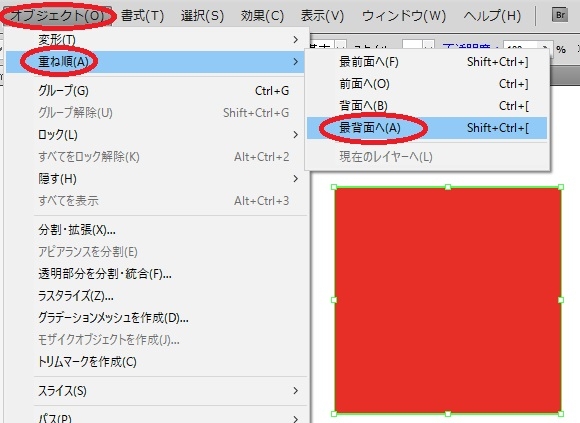
「オブジェクト」の「重ね順」で「再背面へ」をクリックします。

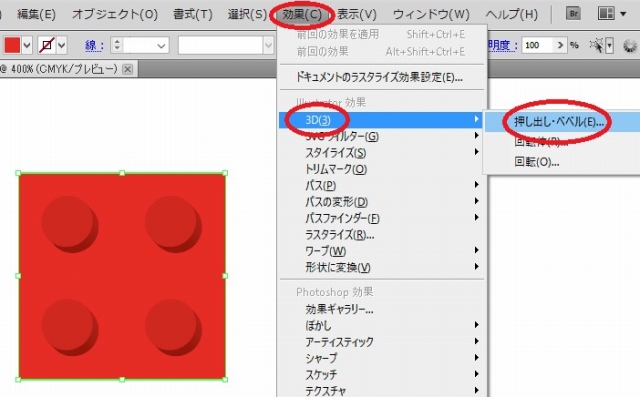
正方形を選択した後、「効果」の「3D」で「押し出し・ベベル」をクリックします。

下記のように設定し、「OK」をクリックします。

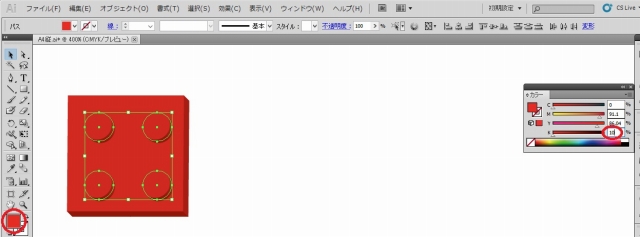
円柱4つを選択し、「塗り」をクリックした後、「K」を10に変更します。

4つの円柱を選択したまま、オブジェクトをグループ化します。

全面の正方形にほぼ合わせるように、「塗り」なし、「線」なしの正方形を描きます。

上記の正方形を基準に、円柱を水平方向・垂直方向の中央に揃えます。

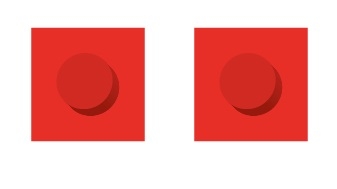
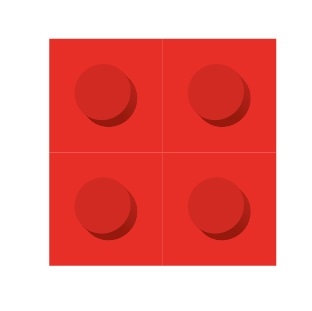
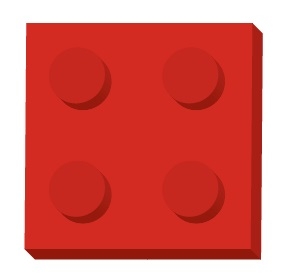
これで完成です。

あとは必要に応じて、「効果」→「スタイライズ」の「ドロップシャドウ」で影を作りましょう。
目玉の作り方
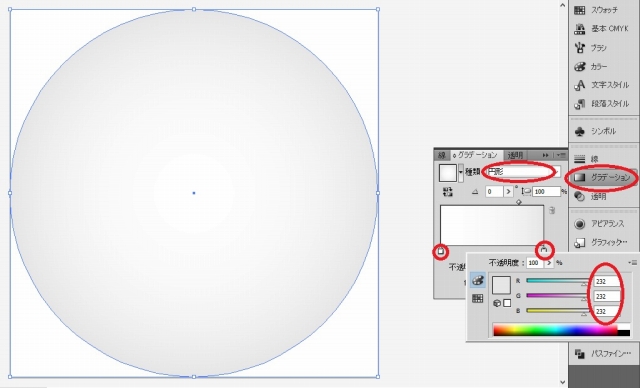
400pxの円にグラデーションをかけます。
円の中心部(R255,G255,B255)
円の周辺部(R232,G232,B232)

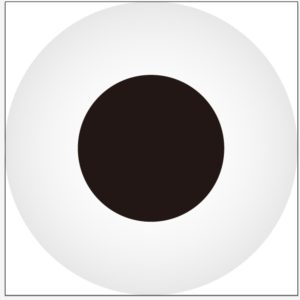
200pxの円を中央に配置します。

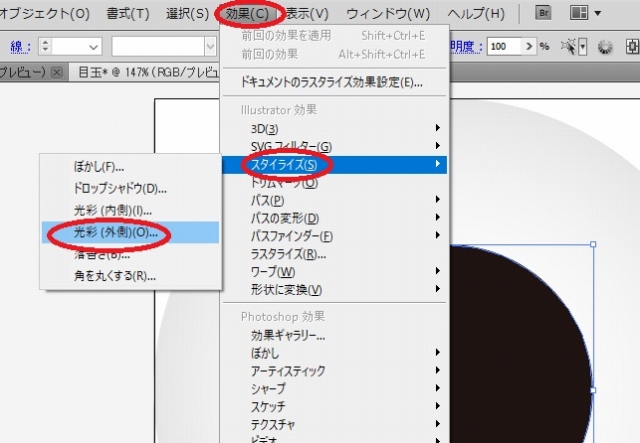
「効果」→「スタイライズ」→「光彩(外側)」をクリックします。

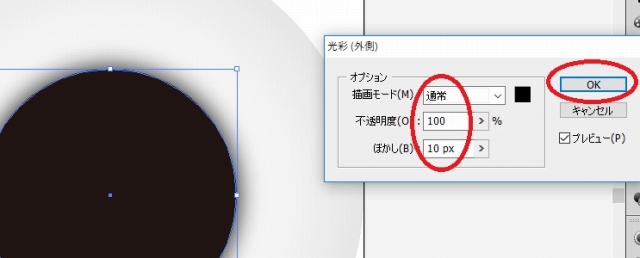
描画モード「通常」、不透明度「100%」、ぼかし「10px」と設定し、「OK」をクリックします。

中央円を選択し、下記のようにグラデーションをかけます。

位置0% (R0,G0,B0)
位置30% (R50,G50,B10)
位置80% (R50,G200,B255)
位置100% (R0,G0,B0)
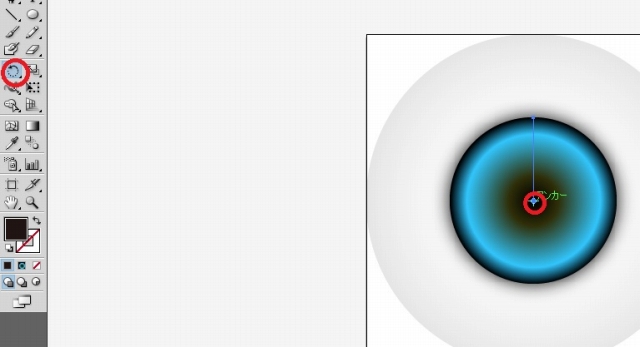
直線ツールで塗り黒、長さ100pxの直線を作り、中央の円の上端と中心にかかるように配置します。

100pxの直線を選択した状態で「回転ツール」をクリックし、「Alt」キーを長押ししながら円の中心点をクリックします。

「角度」を「-2°」にし、「コピー」をクリックします。

「Ctrl」キーを長押ししながら「D」キーをクリックします。それを続けて円一周分の線を引きます。

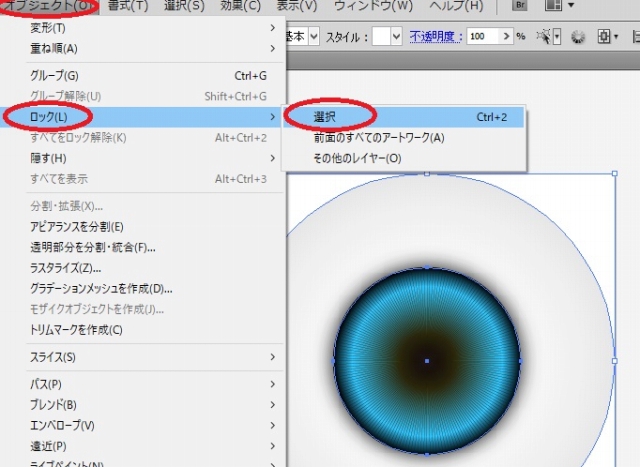
外円と内円の2つの円を選択し、ロックします。

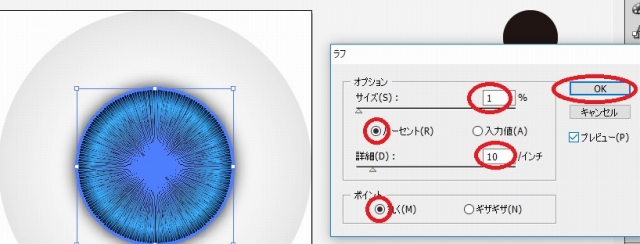
「サイズ」を「1%」、「詳細」で「10インチ」、「ポイント」を「丸く」し、「OK」をクリックします。

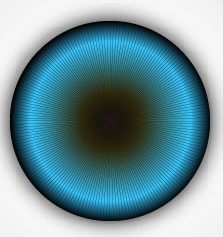
70pxの黒い円を作成し、中央に配置します。

以上で完成です。