イラストレーター(Illustrator)で、どのようにして三角形を作るか説明します。
合わせて、三角形の角を丸くする方法についてもお伝えします。
正三角形の作り方
イラストレーターを開きます。

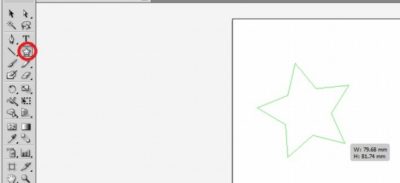
ツールパネルで「スターツール」をクリックし、アートボード上でマウスをドラッグします。

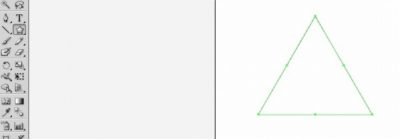
マウスから指を離さず「↓」キーを下へ2回押すと、正三角形ができます。

そのままマウスから指を離さずに「Shift」キーをクリックすると、きれいな正三角形ができます。
角の丸い正三角形の作り方は?

最初に、正三角形を選択します。

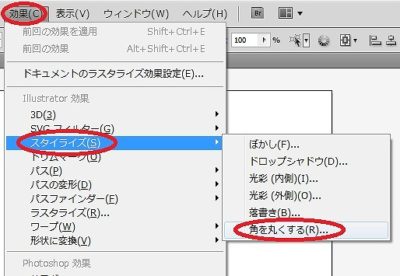
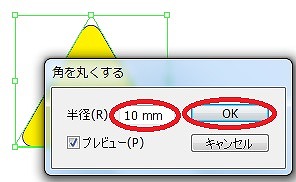
メニューバーの「効果」で「スタイライズ」の「角を丸くする」をクリックします。

「半径」に値を入力し、「OK」をクリックします。

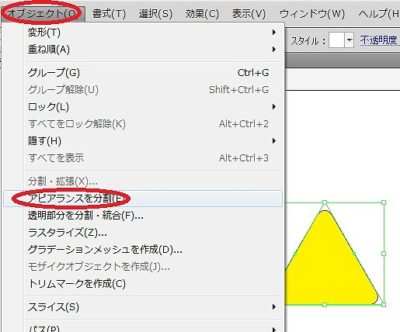
また、上記の状態で「オブジェクト」の「アピアランスを分割」をクリックすると、パス変換を行うことができます。この作業は任意なので必須ではありません。
直角三角形の作り方
内角が30度と60度の直角三角形を作ります。

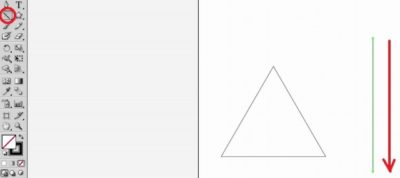
最初に「直線ツール」を使い、任意の長さの直線を縦方向に引きます。
この時、「Shift」キーを長押ししながら上から下へドラッグすると、きれいな直線を描くことができます。


三角形と直線を同時選択し、「整列」で「水平方向中央に整列」をクリックします。
続いて、「パスファインダー」で「分割」をクリックします。

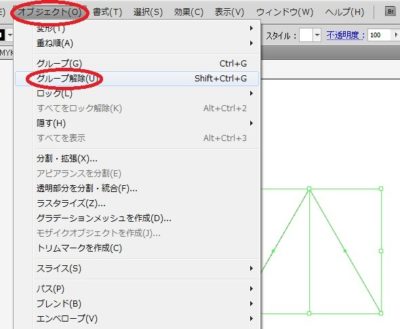
分割された図形はグループ化された状態なので、「オブジェクト」の「グループ解除」をクリックします。
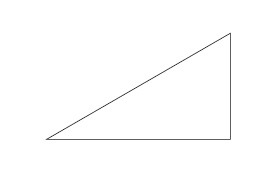
三角形の片側を「Delete」キーで削除すると内角が30度と60度の直角三角形の出来上がりです。

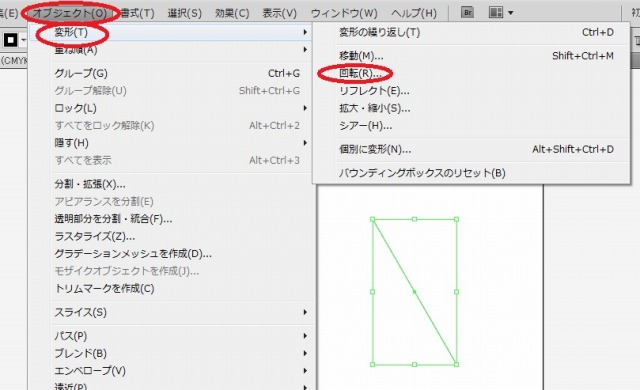
図形を回転させたい場合は「オブジェクト」の「変形」で「回転」をクリックします。

きれいな直角三角形ができました。
直角二等辺三角形を作る方法は?

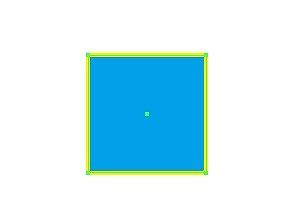
最初に、長方形ツールでShiftキーを使いながら正方形を作ります。

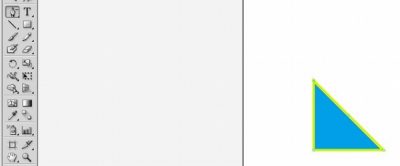
「アンカーポイントの削除ツール」で、正方形の四隅の1点を削除すると二等辺三角形になります。

上記と同様の手順で角を丸くすることもできます。